About
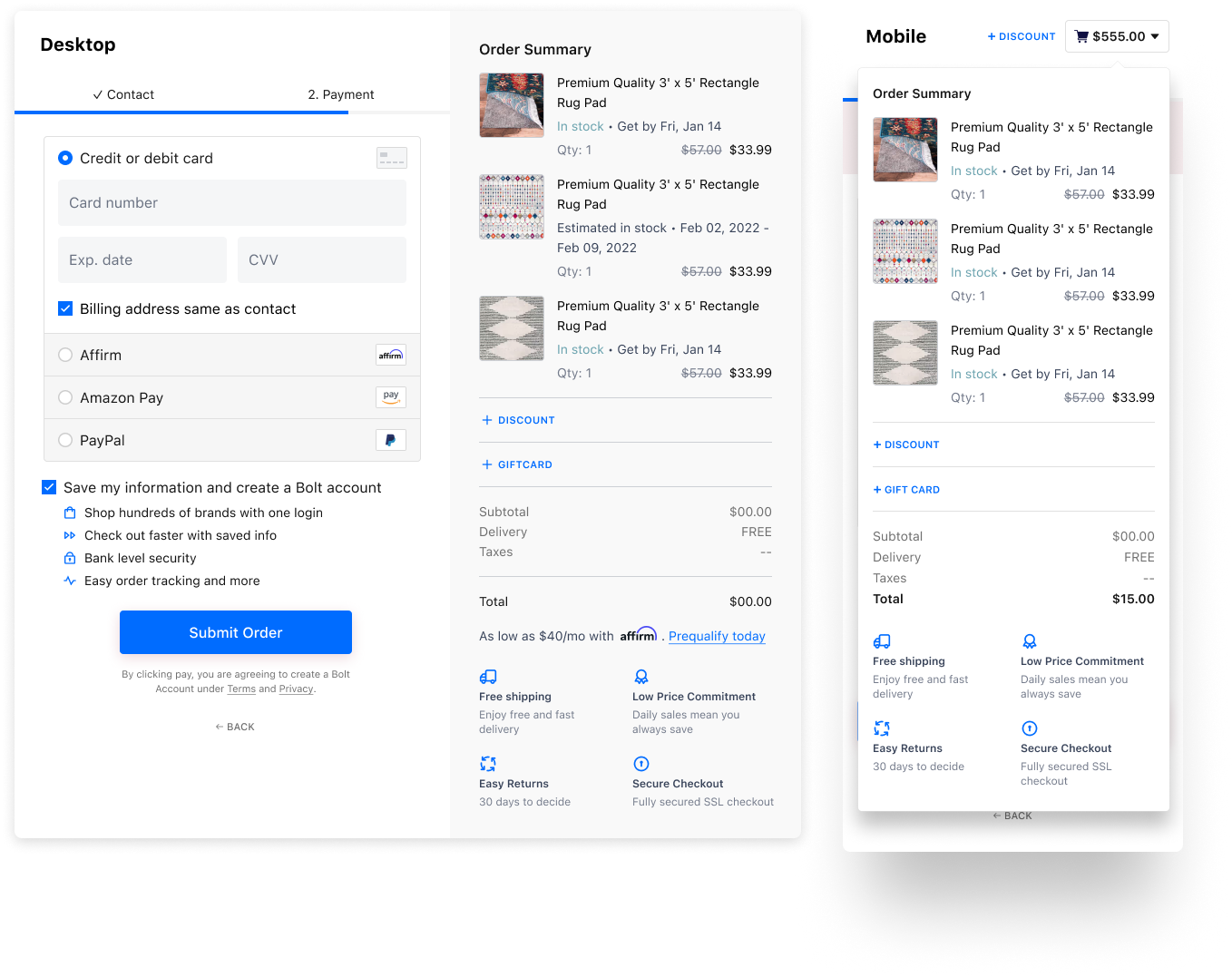
Store Highlights enable you to display up to four different store policies or FAQ links in checkout. Each highlight consists of a headline, a short description, and an icon. Highlights are editable via the Bolt Merchant Dashboard.

Availability
| Platform | Supported Products |
|---|---|
|
Custom Cart / Direct API |
Supported for Bolt Embedded Accounts. |
|
BigCommerce |
Supported for Bolt Embedded Accounts. |
|
Adobe Commerce / Magento 2 (Adobe acquired the Magento brand in May 2018.) |
|
|
Salesforce Commerce Cloud SFRA |
|
|
SiteGenesis |
|
Create a Store Highlight
- Log in to the Bolt Merchant Dashboard.
- Navigate to Checkout > Store Highlights.
- Click Add Store Highlight.
- Provide values for all the following:
- Image URL: The icon image displayed next to the title. (Max dimensions: 20x20)
- Title: The title text of the store highlight. (Max length: 32 characters)
- Description: The description of the store highlight. (Max length: 32 characters)
- Click Save.
- To edit a highlight, select Edit next to the entry you want to update. To delete a highlight, select Delete next to the entry you want to remove.
Example Use Cases
Looking for some ideas on what benefits to highlight? Check out these popular highlights:
- Free shipping
- Free returns
- 24/7 customer service
- Free assembly/troubleshooting
- Additional warranty and coverage
- Expedited delivery
