About
Static Product Recommendations enable merchants to suggest specific items to their shoppers either during checkout or when customers view an order tracking page. This can be set up through the Bolt Merchant Dashboard.
Increase average order value by offering shoppers additional products. This is a quick way to get started with upselling as part of the checkout experience. You’ll select up to 3 products from your catalog that will display as add-ons to all customers checking out.
Some examples of products that work well as Add-Ons:
- Product samples
- Popular accessories
- Trending items
INFO
Static recommendations are not inventory-aware and must be manually renewed if sold out. Likewise, they are also not price-aware and must be updated when your pricing structures change.
Cart-Based Product Recommendations may surface more relevant products to your shoppers than Bolt’s Static Product Recommendations feature.
Availability
| Platform | Supported Products |
|---|---|
|
Custom Cart / Direct API |
Supported for Bolt Embedded Accounts. |
|
BigCommerce |
|
|
Adobe Commerce / Magento 2 (Adobe acquired the Magento brand in May 2018.) |
|
|
Salesforce Commerce Cloud SFRA |
|
|
WooCommerce |
|
Set Up
Before You Start
Reach out to your Customer Success Manager to have this feature enabled in the dashboard before using the following steps.
INFO
Products must be simple products without variant options to be eligible as a product add-on.
Standard Implementation
The following steps are for merchants using a dedicated plugin integration.

- Log into the Bolt Merchant Dashboard.
- Navigate to Checkout > Add-Ons.
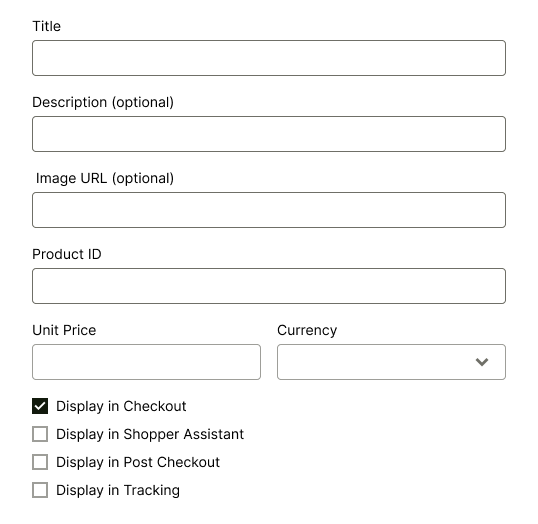
- Select Create add-on
- Select Product Recommendation from the dropdown.
- Select where you want the add-on to appear:
Setting Description Display in Checkout Displays the product add-on in the Bolt Checkout modal. Display in Tracking Displays the product add-on post-purchase. This should only be checked if using Bolt’s Order Tracking feature. Display in Post-Checkout Display the item in the post-checkout screen. Display in Shopper Assistant Display within Shopper Assistant.
Display and Placement Options
| Checkout Stage | Display Location Options |
|---|---|
| Pre-Checkout | Shopper Assitant, Temporary Pre-Checkout Modal |
| During Checkout | Checkout Modal |
| Post-Checkout | Order Tracking Page |
Remove a Product
- Log in to the Bolt Merchant Dashboard.
- Navigate to the Checkout > Product Add-Ons.
- Scroll to the item you wish to remove.
- Select Delete.