New Dashboard Notice
Bolt has launched a new Merchant Dashboard experience. See this corresponding page for help documentation that reflects the Legacy Dashboard.
Please note that Legacy Dashboard documentation may no longer have up to date information on our newest features and releases.
Merchants can define and preview their checkout modal experience using configurations found in the Checkout Settings page of the Bolt Merchant Dashboard.
NOTE
This tool does not currently support all settings available for every feature set. Make sure you review the rest of your checkout features from the parent page Checkout > Configuration (e.g., for inserting your logo).
How to Manage Checkout Settings
- Log into your Bolt Merchant Dashboard.
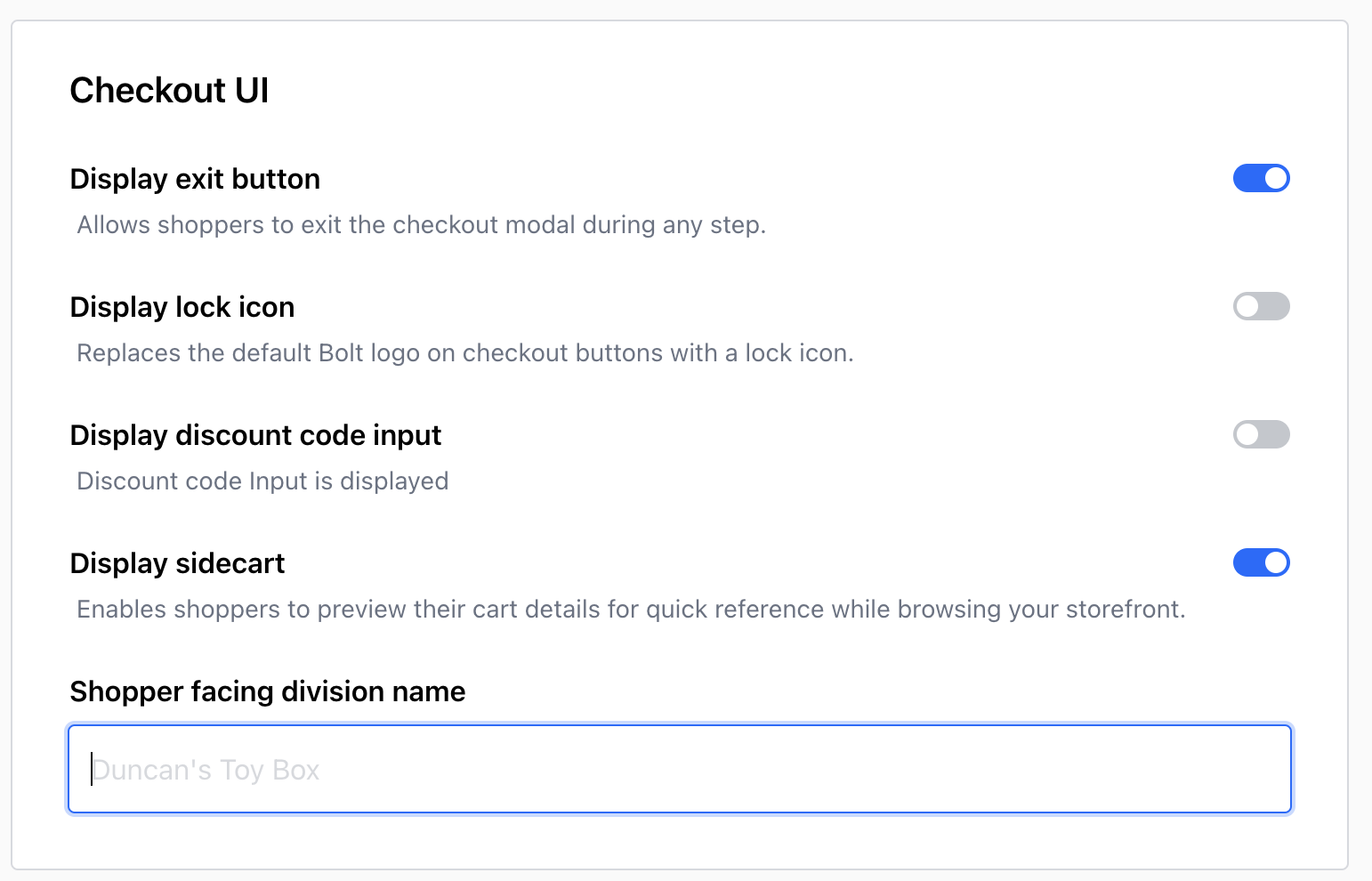
- Navigate to Checkout > Configuration and scroll to Checkout UI .
- Select Edit.
- Update settings found in the following categories.
- Save.

General Settings
| Feature | Description |
|---|---|
| Display Exit Button | Allows shoppers to exit the checkout modal during any step. |
| Display Lock Button | Replaces the default Bolt logo on checkout buttons with a lock icon. |
| Display Discount Code Input | Allows shoppers to add discount codes, store credit, and other promotions to their cart. |
| Display Sidecart | Enables shoppers to preview their cart details for quick reference while browsing your storefront. |
WARNING
Make sure you have set up your discount endpoint URL before enabling discount codes in your checkout experience.
Shipping Settings
| Feature | Description |
|---|---|
| Display Company Name Input | Allows shoppers to provide their company name, if relevant, to their order. |
| Require Company Name Input | Prevents checkout from completion if the Company Name input is empty. |
Delivery Settings
| Feature | Description |
|---|---|
| Display Order Notes Input | Allows shoppers to provide special requests or gift messages related to their order. |
| Display SMS Shipping Updates Opt-in | Allows shoppers to mark a checkbox and receive SMS delivery updates. |
Payment Settings
| Feature | Description |
|---|---|
| Display Billing Address Inputs on Payment Step | Display Billing Address Inputs on Payment Step. |
| Require Billing Zip Code | Allows shoppers to mark a checkbox and receive SMS delivery updates.Prevents checkout from completion if the Billing Zip Code input is empty. |
| Display Card Input as Single Line | Displays the Credit Card input field set as one line (card number, CVV, and expiration date). |
| Display Terms & Conditions before Payment Button | Displays the Terms & Conditions above the Payment button; default is below. |
Related Settings
See the following pages for related checkout settings.