About
Beta
API Product Add-ons (Conditional) is in Beta release phase and currently available to participating merchants.
API Product Add-ons are a powerful driver of Average Order Value (AOV) and enable merchants to make personalized recommendations to their shoppers based on what is currently in their cart, shopping history, and browsing history.
API Product Add-ons is a powerful way to offer meaningful and relevant upsells to your customers. Dynamic Recommendations can only display products that do not have variants (i.e., size or color options).
Merchants can use their own upsell engine (built in house or a third-party service) to power product upsells in checkout. To do so, merchants need only pass in the recommendations they would like to show a given shopper into our checkout modal, and Bolt does the rest.
Availability
| Platform | Supported Products |
|---|---|
|
Custom Cart / Direct API |
Supported for Bolt Embedded Accounts. |
|
Salesforce Commerce Cloud SFRA |
|
Set Up
NOTE
You can only display Dynamic Recommendations on the post-checkout confirmation page.
You can create recommendations based on certain customer order criteria. For example, if a customer adds a certain product to their order, you can recommend accessories or other items that compliment their purchase.
Follow the Product Recommendations guide to get started.

Before You Start
Product Add-ons require that you have the Enable cart based dynamic add-ons flag turned on for your merchant division. Reach out to your Bolt Integration Engineer or Customer Success Manager to enable this feature.
Additionally, you must specify the Update Cart URL for your merchant division. This can be communicated to your Bolt Integration Engineer or Customer Success Manager, as well. You must then implement the Update Cart URL in your code to allow the Add-Ons to be added to your cart using the cart.update endpoint in our Merchant Callback API.
If you already have other add-ons enabled, as listed in our in our Product Add-Ons and Upsells documentation, then no changes need to be made to this endpoint.
Order Creation
To associate Add-Ons with the current cart, you must include the Add-Ons in the Cart JSON during order creation, as seen in the Order Creation endpoint.
Example of a Cart JSON that includes add_ons:
"cart": {
"id": "4032665549291181",
"displayId": "5913529137882847",
"items": [
{
"reference": "3",
"image": "https://placeimg.com/30/30/animals/grayscale",
"name": "Item3",
"price": "$8.94",
"desc": "Item3, the new gold standard for items",
"sku": "SK-3",
"quantity": 1
}
],
"currency": "USD",
"add_ons": [
{
"name": "Add On 1",
"description": "An important add on",
"productId": "product_1",
"imageUrl": "https://picsum.photos/88/88",
"productPageUrl": "https://bolt.com",
"price": 199
},
{
"name": "Add On 2",
"description": "Compliments Item 3",
"productId": "product_2",
"imageUrl": "https://picsum.photos/88/88",
"productPageUrl": "https://bolt.com",
"price": 249
}
]
}
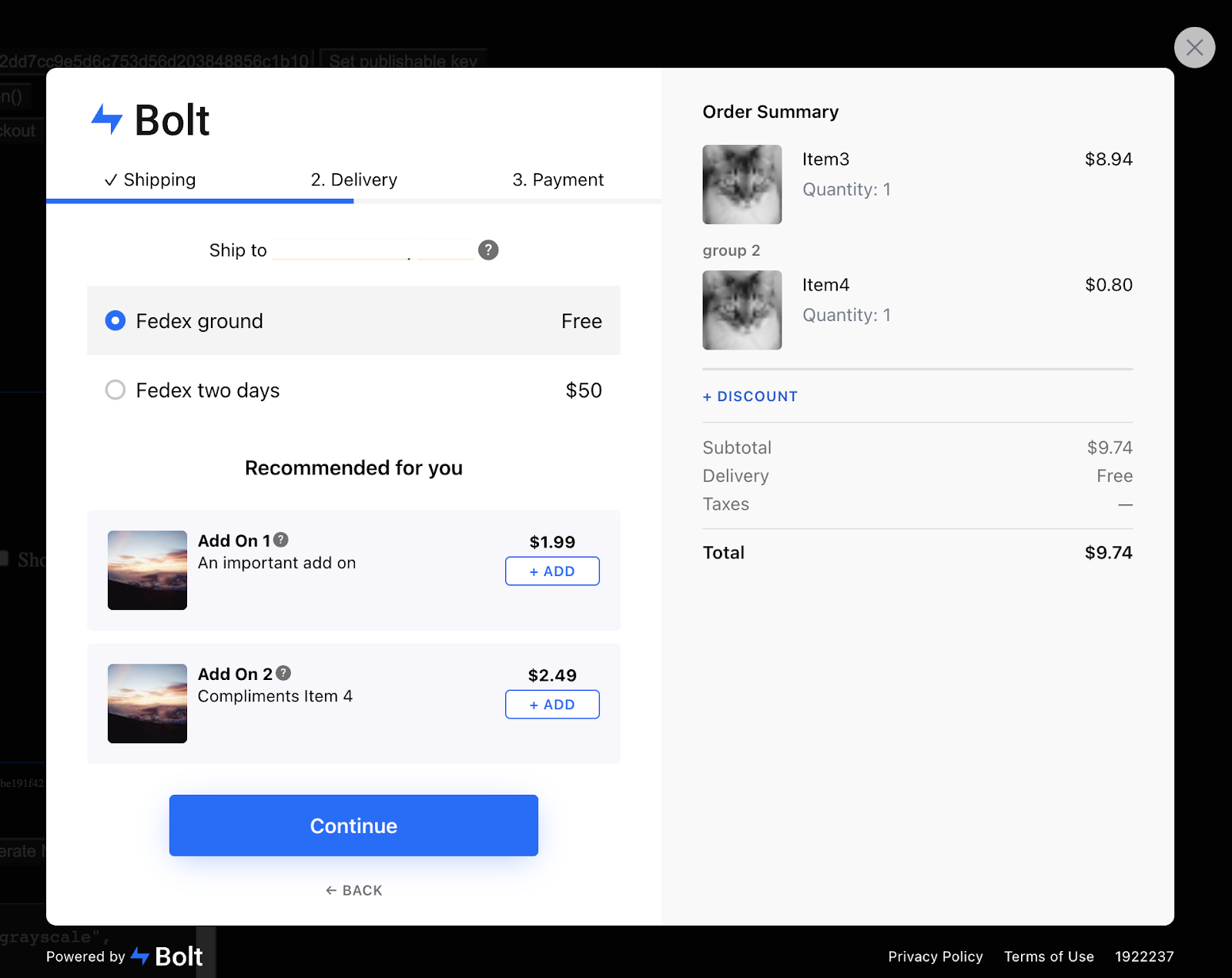
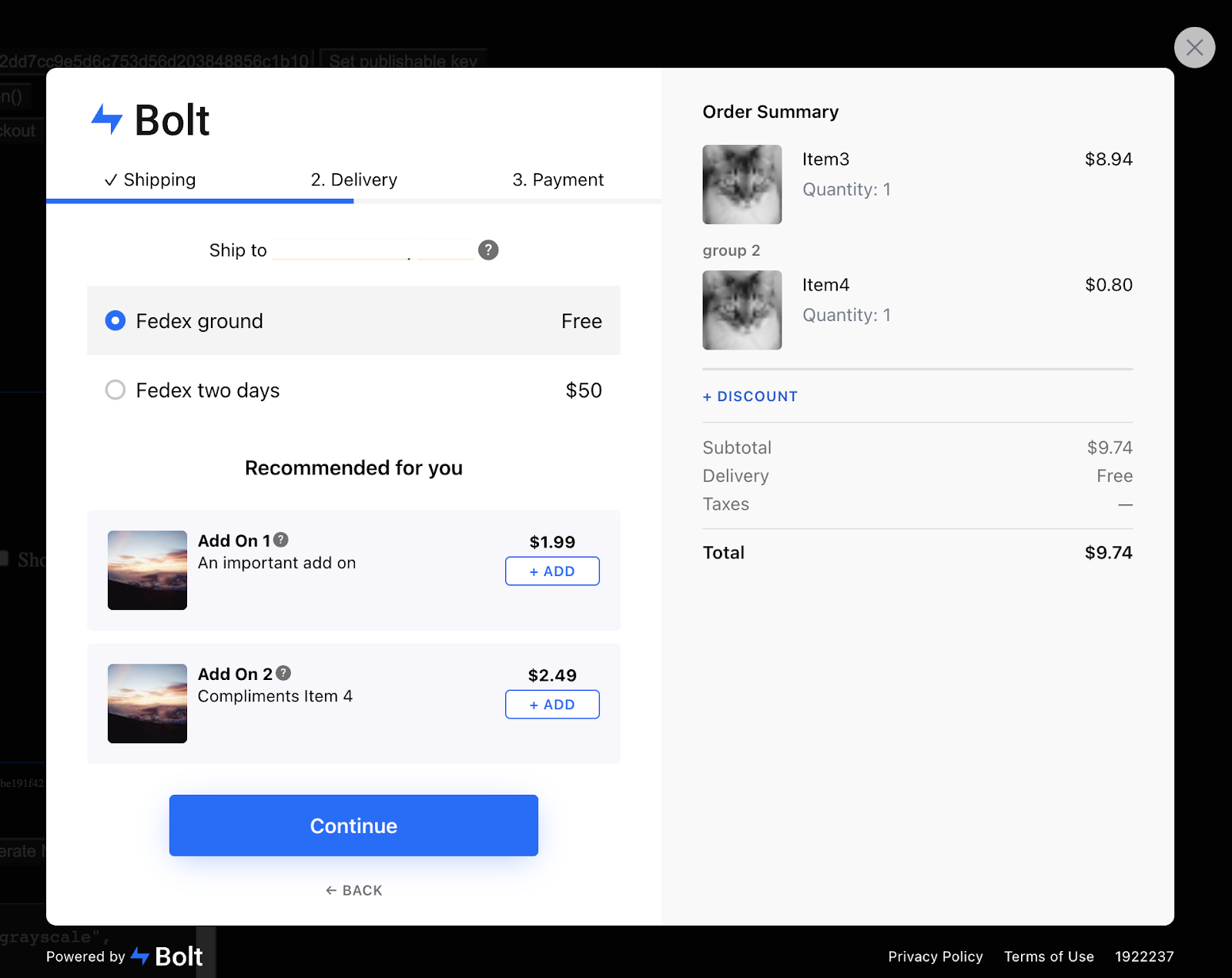
That’s it! Nothing else needs to be done for your Add-Ons to appear in the checkout modal.