How to view abandoned cart analytics in the Bolt Merchant Dashboard.
About
Abandoned Cart Analytics provides a visualization of potential revenue from incomplete purchases, as well as the volume of abandoned carts over time. This allows you to discover trends and evaluate the effectiveness of your cart recovery strategies. For information on enabling and configuring Abandoned Carts, see the Abandoned Carts article.

View Abandoned Cart Analytics
- Log in to the Merchant Dashboard.
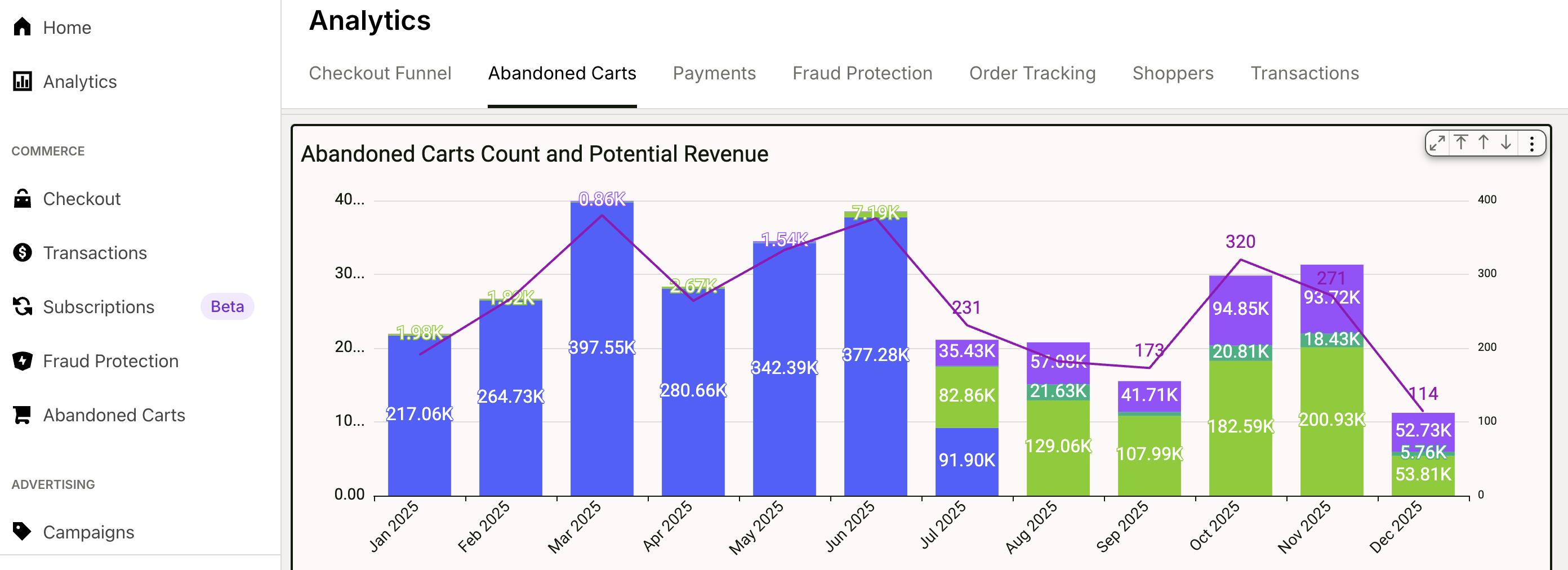
- In the left navigation, click Analytics.
- Click the Abandoned Carts tab.
The Abandoned Carts analytics page includes:
- Abandoned Carts Count and Potential Revenue graphs
- Abandoned Cart Details table
- Cart Details table
To customize the data shown on the page, use the Controls at the top of the dashboard:
- Start Date
- End Date (inclusive)
- Transaction Status
- Status
- Platform
- Merchant Division
Abandoned Cart Details Table
The Abandoned Cart details table displays all key information regarding a specific abandoned cart.
| Column | Description |
|---|---|
| Cart ID | The unique transaction ID; available only if the abandoned cart was recovered. |
| Shopper Name | The shopper’s name. |
| Status | The abandoned cart status (New, Emailed, Skipped, Recovered). |
| Unsubscribed? | Indicates whether the shopper unsubscribed from abandoned cart notifications. |
| Shopper Email | The shopper’s email address. |
| Order Reference | The unique order ID. |
| Cart Balance | Total potential revenue in USD for the abandoned cart. |
| Discount | The total discount value applied to the shopper’s cart in USD. |
| Discount Details | The discount code used during checkout. |
| Transaction Status | The status of the transaction (see Transaction Webhook Statuses). |
Cart Details Table
The Cart Details table lists individual items associated with abandoned carts.
| Column | Description |
|---|---|
| Cart ID | The unique cart ID associated with the abandoned item. |
| Reference | The unique reference number associated with the abandoned item. |
| SKU | The unique product ID associated with the abandoned item. |
| Item Name | The name of the item abandoned by the shopper. |
| Item | The total cost in USD for the item. |
| Quantity | The number of product units the shopper added to their abandoned cart. |
| Category | The item’s product category. |
| Size | The item’s size. |
| Color | The item’s color. |
| Image URL | The image associated with the product in your storefront. |
| Description | The item’s description displayed in your storefront. |
