The Product Page Checkout button adds an express-checkout option to your product pages that forwards shoppers directly to Bolt Checkout to complete their purchase.
Availability
| Platform | Supported Products |
|---|---|
|
BigCommerce |
|
|
Custom Cart / Direct API |
|
|
Adobe Commerce / Magento 2 (Adobe acquired the Magento brand in May 2018.) |
|
Impact
71% of orders only contain one product. Product Page Checkout skips the extra step by creating a seamless and direct one-page shopping experience. Merchants using this feature have seen up to 20% of total volume come through product page checkout.
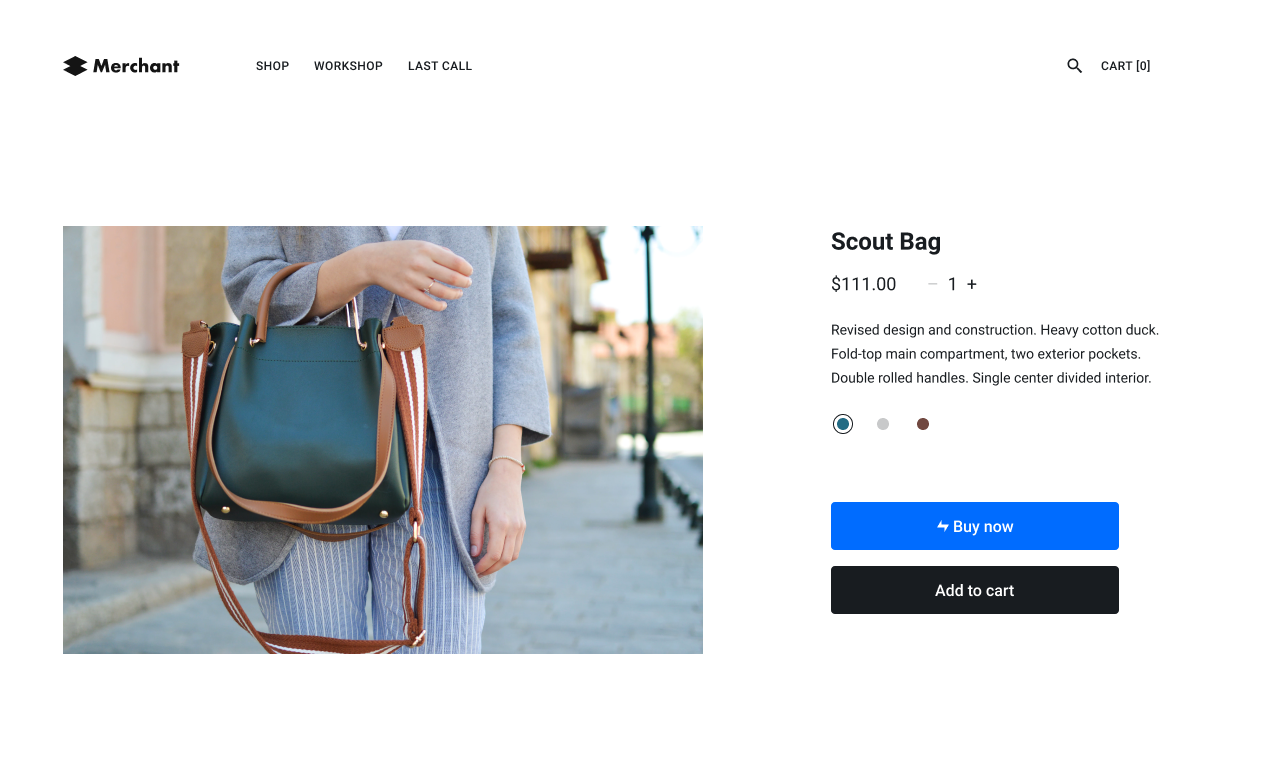
Example

How to Set up Bolt’s Checkout Button
The updated checkout button is easier to install and loads faster. Setup steps differ based on the cart platform used. Reach out to your Customer Success Manager for feature enablement before completing the following sections.
Step 1: Update Storefront Header
There are two javascript tags you must add to your storefront’s header:
track.js: gathers essential fraud signalsconnect.js: displays the checkout button and launch the checkout experience
- Log in to your Storefront Admin Console.
- Navigate to your storefront’s header file.
- Add the following
track.jsscript:
<script
async
id="bolt-track"
type="text/javascript"
src="{CDN_URL}/track.js"
data-publishable-key="{PUBLISHABLE_KEY}"
></script>
- Add the following
connect.jsscript:
<script
id="bolt-connect"
type="text/javascript"
src="{CDN_URL}/connect.js"
data-publishable-key="{PUBLISHABLE_KEY}"
></script>
- Replace
{PUBLISHABLE_KEY}for both with the API Key found in your Merchant Dashboard in Administration > API. The publishable key is a long string of lower and upper case letters and numbers that consists of three sections.
- Set the
CDN URLfor both, based on your environment:- Production:
https://connect.bolt.com - Sandbox:
https://connect-sandbox.bolt.com
- Production:
Step 2: Complete Platform-specific Steps
BigCommerce
Use the same steps found in the Custom Cart Integration guide.
Magento 2
- Install a Bolt Plugin version greater than 2.8.0.
- Reach out to your Customer Success Manager and request the Checkout Button V2 is enabled.
Salesforce Commerce Cloud
No setup needed; the updated Checkout Button is enabled by default.
Step 3: Call BoltCheckout.configure
Call BoltCheckout.configure on pages where Bolt Checkout is enabled. You must use the Token from order creation.
About Callbacks
- Callbacks are executed from your storefront domain, not Bolt’s IFrame
successis the only required function; it must invokecallback()after completing custom code.- If redirecting to an order confirmation page, consider adding code to the
closefunction, which checks if an order was completed.
Example
var cart = {
orderToken: '',
}
var hints = {
prefill: {
firstName: 'Bolt',
lastName: 'User',
email: 'email@example.com',
phone: '1112223333',
addressLine1: '1235 Howard St',
addressLine2: 'Unit D',
city: 'San Francisco',
state: 'California',
zip: '94103',
country: 'US',
// ISO Alpha-2 format expected
},
}
var callbacks = {
check: function () {
// This function is called just before the checkout form loads.
// This is a hook to determine whether Bolt can proceed
// with checkout at this point. This function MUST return a boolean.
return true
},
onCheckoutStart: function () {
// This function is called after the checkout form is presented to the user.
},
onEmailEnter: function (email) {
// This function is called after the user enters their email address.
},
onShippingDetailsComplete: function (address) {
// This function is called when the user proceeds to the shipping options page.
// This is applicable only to multi-step checkout.
// When available the first parameter will contain a user's name and address info.
},
onShippingOptionsComplete: function () {
// This function is called when the user proceeds to the payment details page.
// This is applicable only to multi-step checkout.
},
onPaymentSubmit: function () {
// This function is called after the user clicks the pay button.
},
success: function (transaction, callback) {
// This function is called when the Bolt checkout transaction is successful.
// ... Add your code here ...
// **IMPORTANT** callback must be executed at the end of this function
callback()
},
close: function () {
// This function is called when the Bolt checkout modal is closed.
// This will not be called when create_order endpoint returns a valid URL
// and authorization is successful
},
}
BoltCheckout.configure(cart, hints, callbacks)
Get Frontend Analytics
Bolt also provides javascript callbacks during the checkout process that can be used to trigger any frontend analytics events.
TIP
Use the hints object to pre-populate user information when a shopper begins checkout. Hints can also be a Promise; these fields are not required, and any combination may be used.
Passing configure a cart promise
To avoid a situation where the storefront attempts to call Bolt Checkout before it generates an orderToken, Bolt sometimes recommends passing configure a cart promise.
boltCart = new Promise(function (resolve, reject) {
$.ajax({
url: '/getOrderToken',
type: 'POST',
dataType: 'json',
contentType: 'application/json;charset=utf-8',
success: function (data) {
BoltReturnJSON = JSON.parse(data.d)
if (BoltReturnJSON.token !== 'none') {
resolve({
orderToken: BoltReturnJSON.token,
})
}
},
error: function (e) {
reject(e)
},
})
})
BoltCheckout.configure(boltCart, hints, callback)
Step 3: Test Checkout
After you have completed the previous sections, conduct a quick test to ensure the Bolt Checkout Button has been successfully implemented.
- Confirm
track.jsis present across all pages where Bolt Checkout is enabled. - Confirm that the Bolt Checkout button is visible.
- Confirm the Bolt Checkout modal loads upon selecting checkout.
- Confirm Total in Bolt Checkout modal matches the actual cart total.
Styling Options
Refer to our Checkout Button Style Guide for UX best practices when displaying or customizing the Checkout button for your storefront.
