The Buy Now button adds an item to the shopper’s cart and then immediately launches the Bolt Checkout modal.
Merchants can either use Bolt’s default styling for greater cross-network shopper recognition or customize the Buy Now button to fit their own brand requirements using the guidelines in this article.

Placement
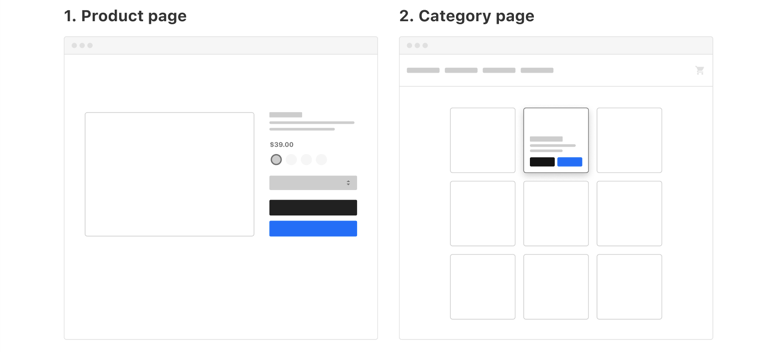
There are two acceptable placements for displaying the Buy Now button:
- Product page
- Category page

Size and Position
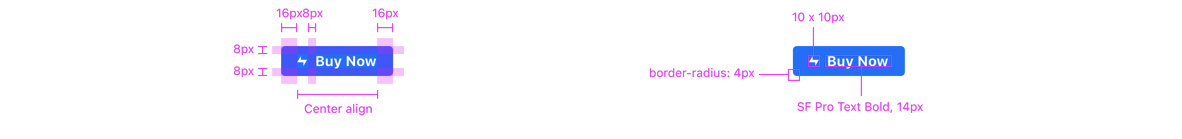
Default Style

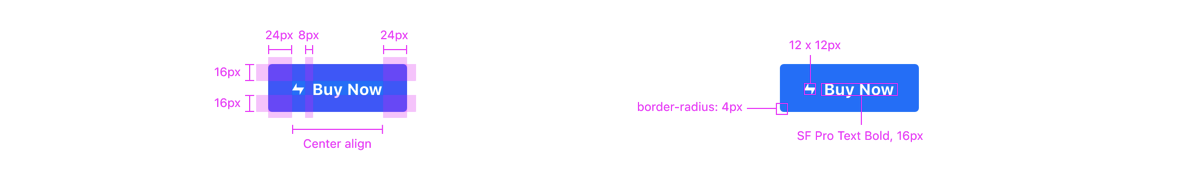
Minimum Button Size

Height and Width
The Buy Now button’s dimensions must be consistent with all other buttons displayed.

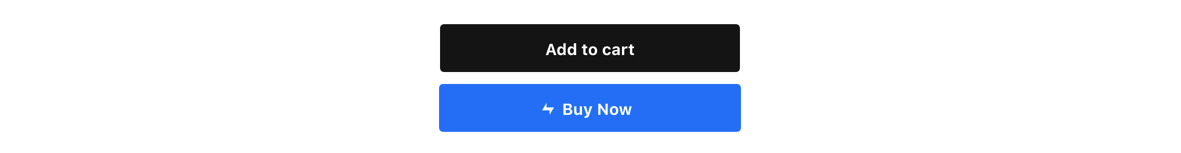
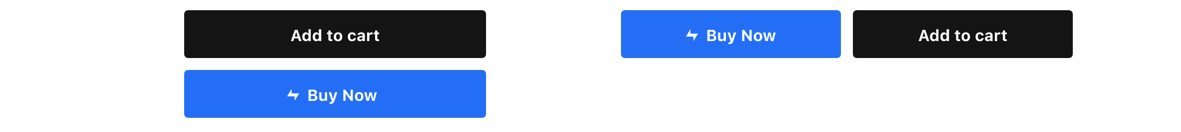
Vertical & Horizontal Layouts
-
Vertical The Buy Now button should be displayed as the last option in a vertical stack.
-
Horizontal The Buy Now button should be secondary and be to the left of the last button.

Customization
Merchants can customize the following aspects of the Buy Now button:
- Display Local or Alternative payment methods
- Bolt icon
- Border radius
- Text font
- Button color
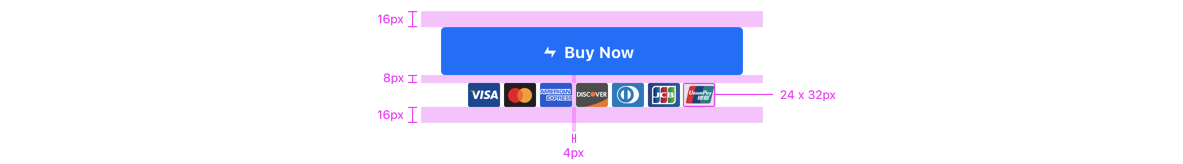
Step 1: Display Local or Alternative payment methods
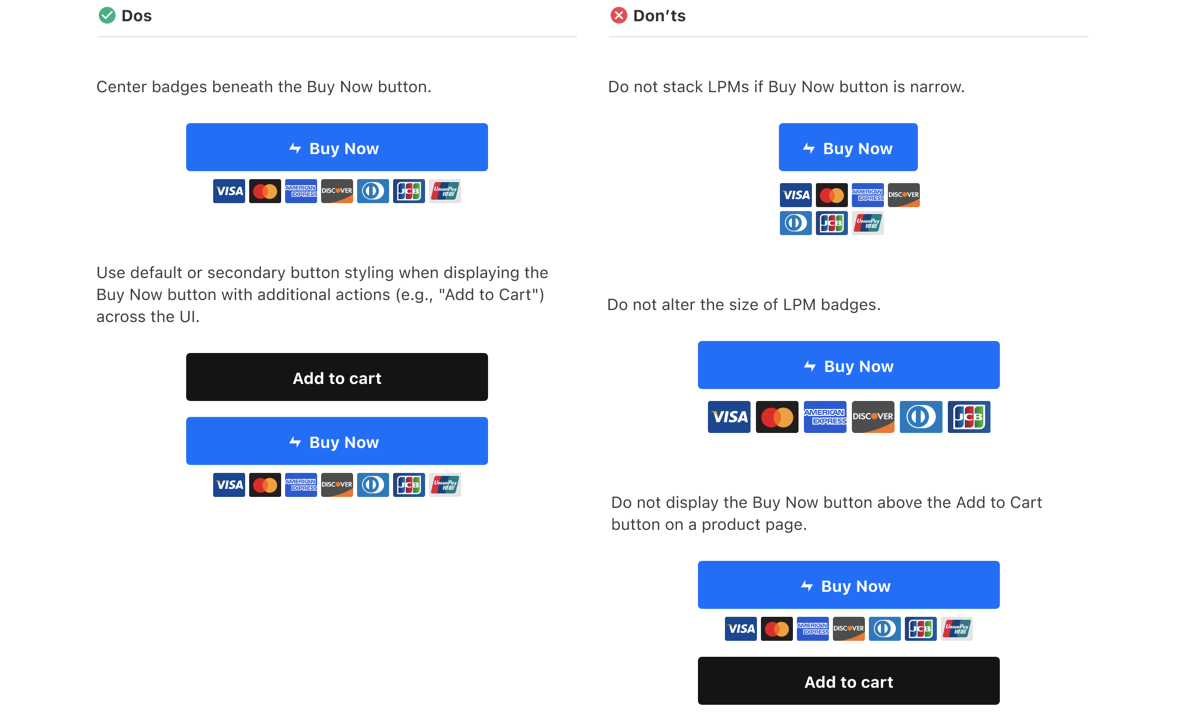
Merchants can display alternative payment methods as badges beneath the Buy Now button.

Specs


Step 2: Bolt icon
Merchants can choose to either hide the default Bolt icon or display a lock icon instead.

![]()
Step 3: Border radius
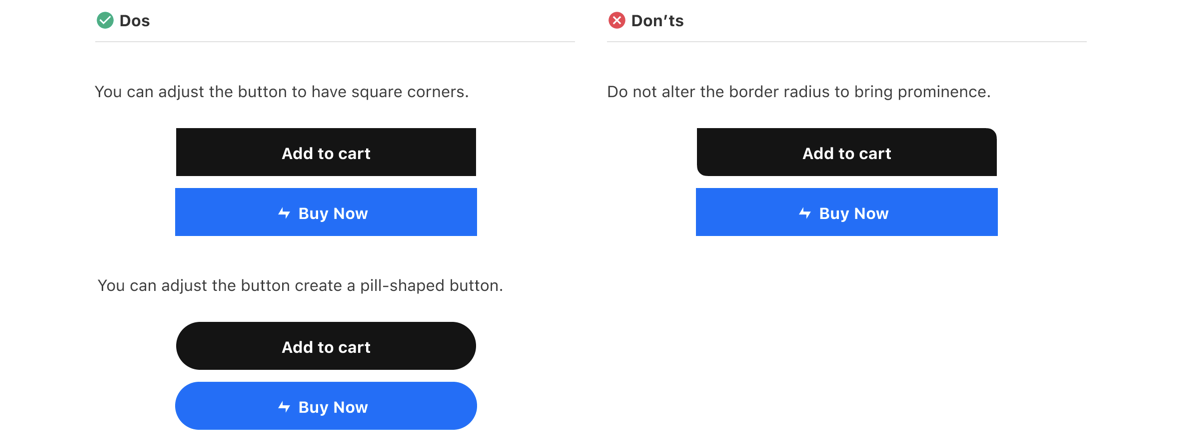
The Buy Now button’s border-radius is 4px by default. Merchants can adjust this to match their storefront’s styling.

Step 4: Text font
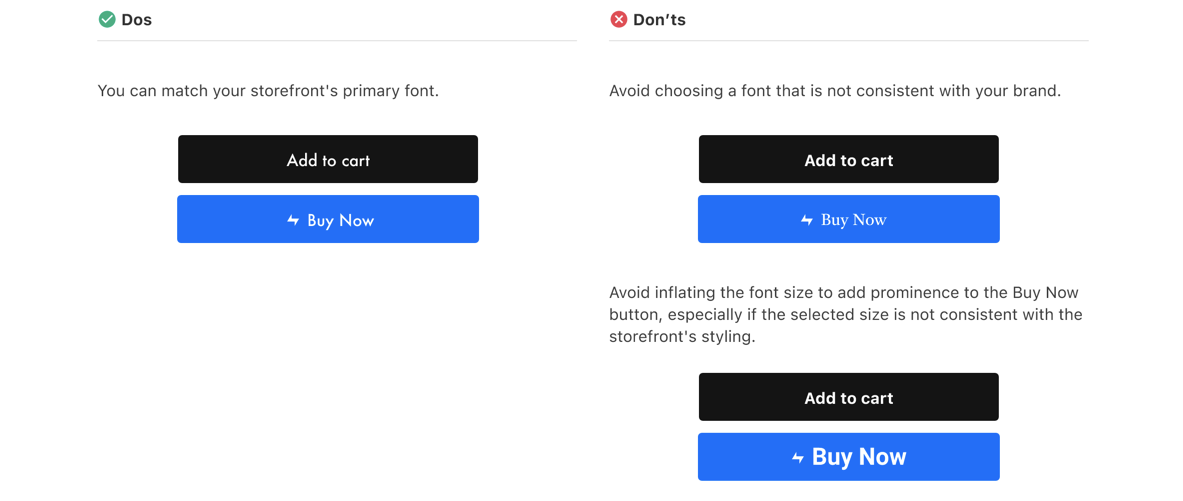
The Buy Now button’s font-family is SF Pro Text by default. Merchants can update the font-family to match their storefront’s styling.

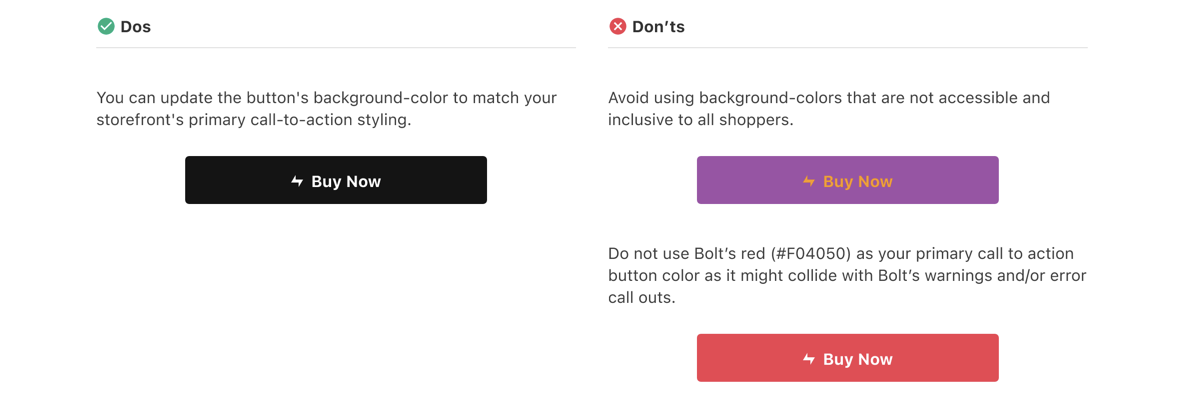
Step 5: Button color
The Buy Now button’s background-color is Bolt blue (#006CFF) by default. Merchants can update the background-color to be consistent with their brand. Bolt recommends verifying that your color choice passes accessibility requirements by visiting https://accessible-colors.com.