The Always Available button is a floating express checkout that displays only when a shopper’s cart has items. This button includes an on-hover mini-cart and immediately launches the checkout modal when they click Buy Now.

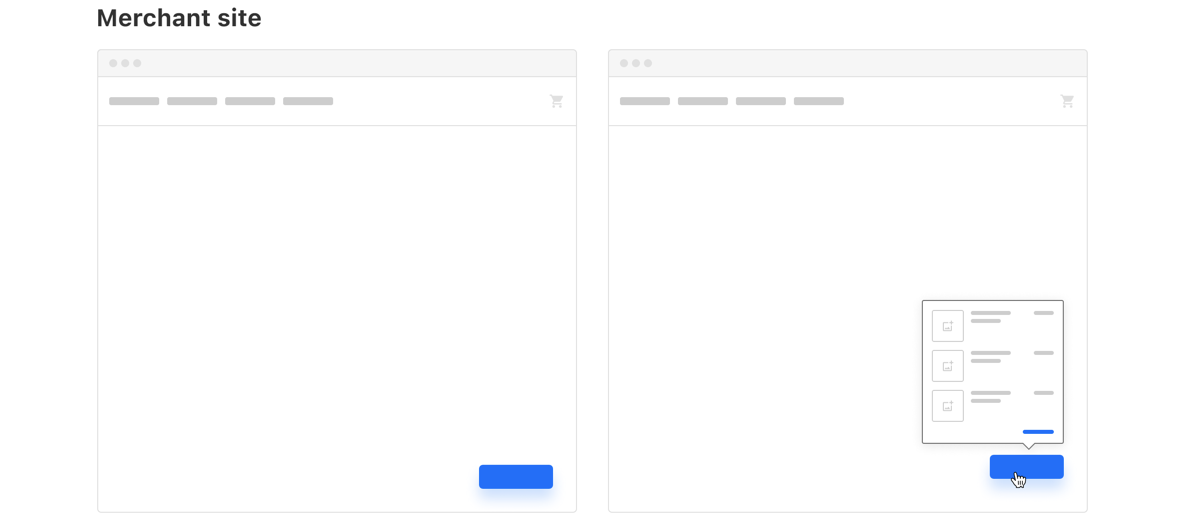
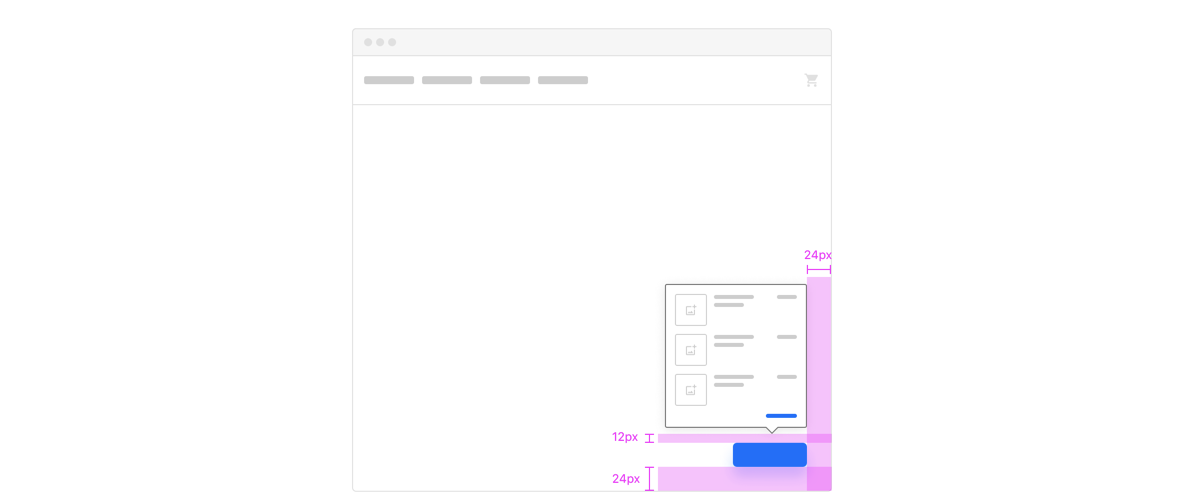
Placement
The Always Available button will appear and float on the bottom right of the merchant’s site after the user has added an item to their cart. Hovering with reveal their shopping cart.

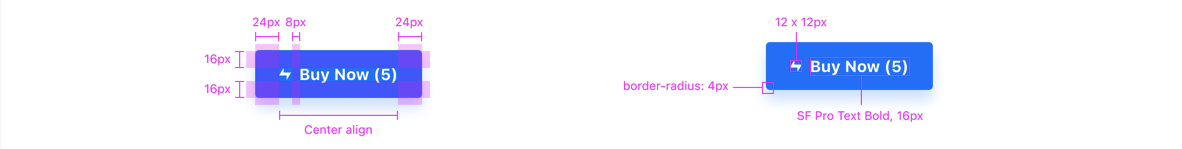
Size and Position
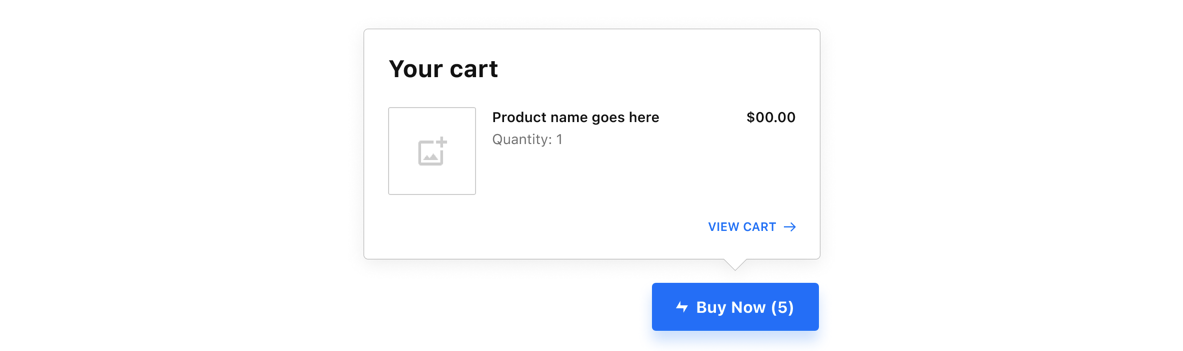
Default Style


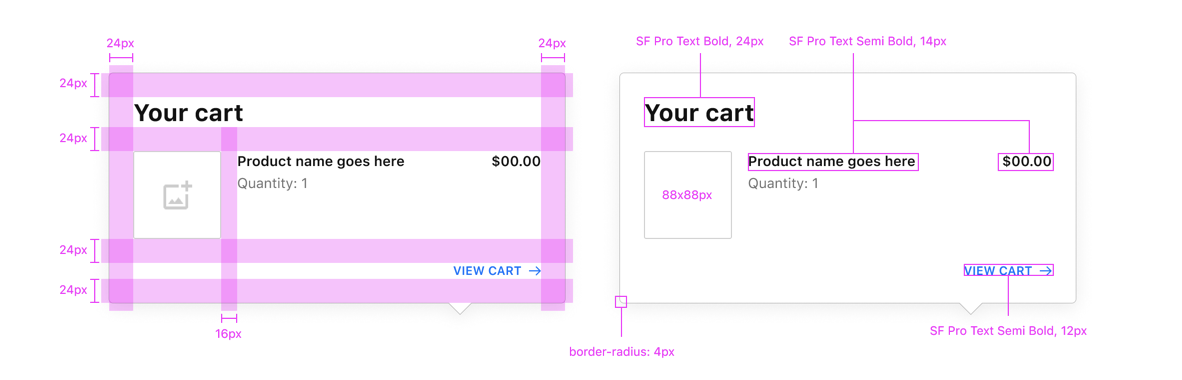
Popover Default Style

Popover Placement

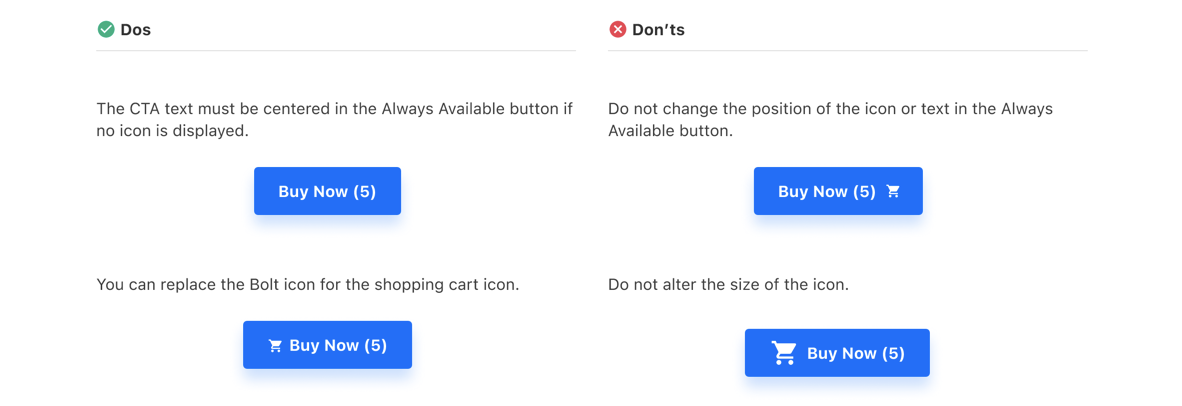
Customization
Merchants can customize the following aspects of the Always Available button:
- Bolt icon
- Border radius
- Text font
- Button color
Step 1: Bolt icon
Merchants can choose to either hide the default Bolt icon or display a lock icon instead.

![]()
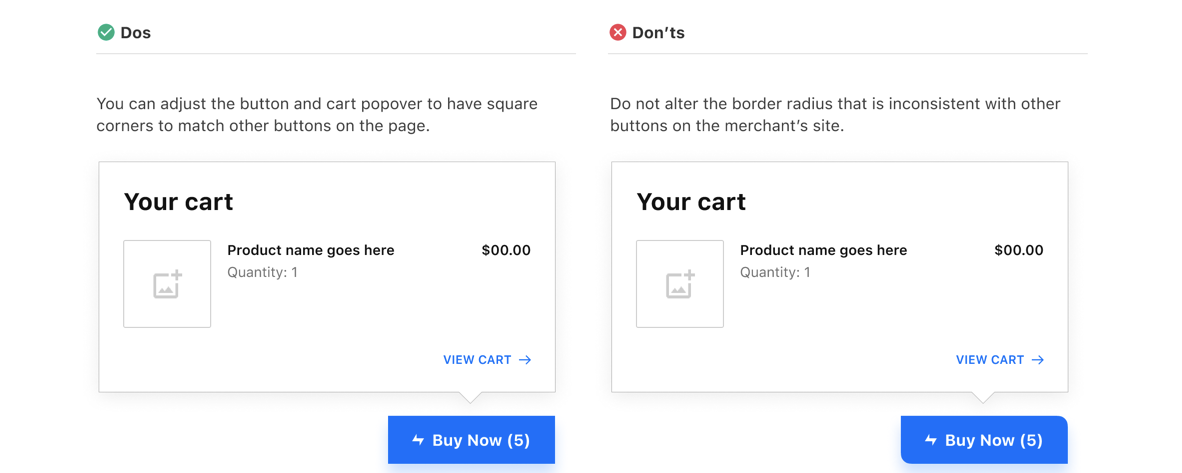
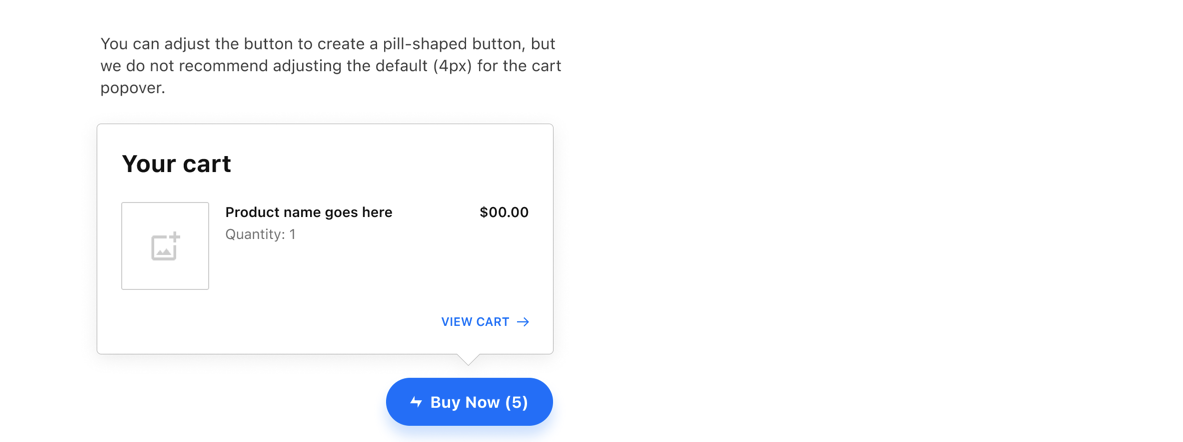
Step 2: Border radius
The Always Available button’s border-radius is 4px by default. Merchants can adjust this to match their storefront’s styling.


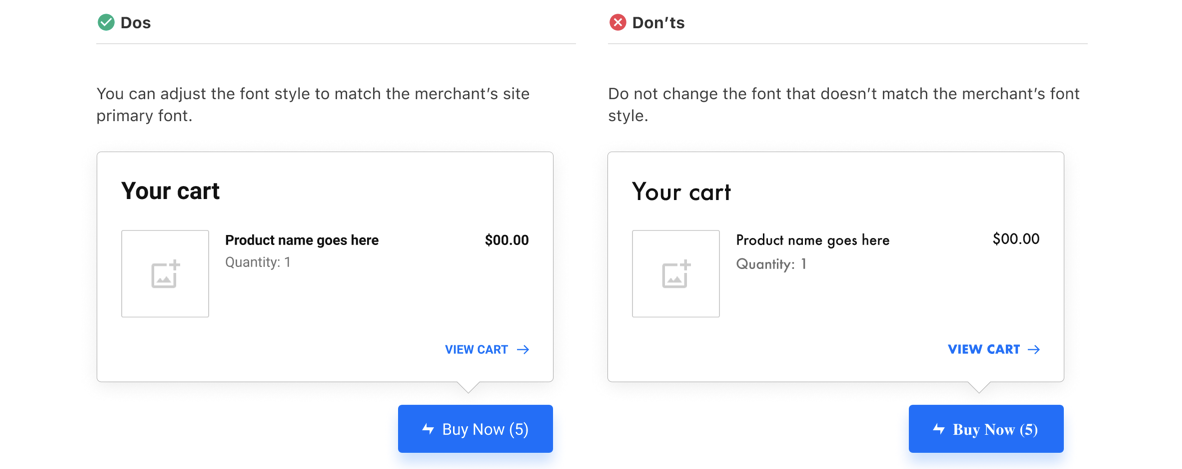
Step 3: Text font
The Always Available button’s font-family is SF Pro Text by default. Merchants can update the font-family to match their storefront’s styling.

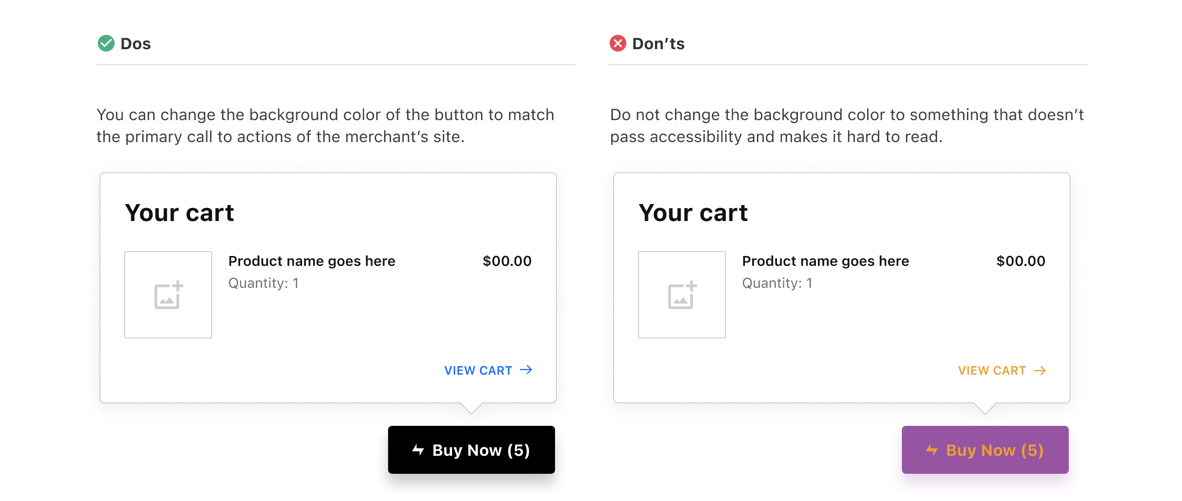
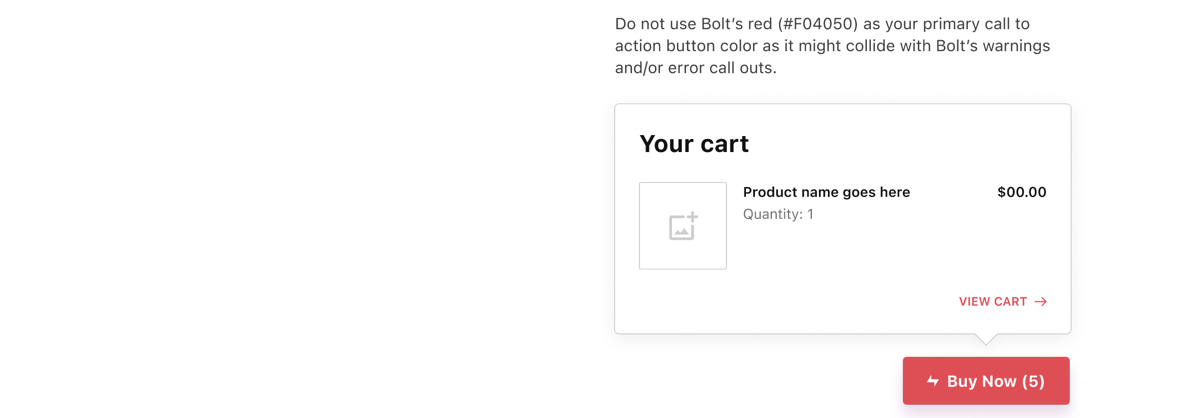
Step 4: Button color
The Always Available button’s background-color is Bolt blue (#006CFF) by default. Merchants can update the background-color to be consistent with their brand. Bolt recommends verifying that your color choice passes accessibility requirements by visiting https://accessible-colors.com.