Bolt Merchant Dashboard Configuration
Alternative Payment Method Configuration
- Log in at Bolt Merchant Dashboard and navigate to Settings -> Payments -> Link Account
- Set up the relevant APMs that you will be using in the Bolt checkout modal
- Insert the respective API keys from your processor
Google Analytics / Facebook Pixel Configuration
- Go to Settings -> Checkout -> Scroll down to “Checkout Analytics and Tracking”
- Add your GA Tracking ID and Facebook Pixel ID if used
Bolt Theme Configurations
- Log in to the Bolt Merchant Dashboard.
- Navigate to Administration > API.
- Copy the following:
- Publishable Key
The publishable key is a long string of lower and upper case letters and numbers that consists of three sections.

- Publishable Key
The publishable key is a long string of lower and upper case letters and numbers that consists of three sections.
WARNING
Important: Make sure to use your Publishable Key—not your API Secret Key—when configuring your storefront. The key you enter here will be publicly visible, and exposing your API Secret Key can compromise the security of your account.
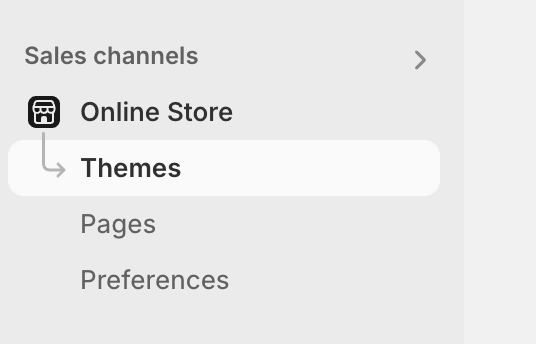
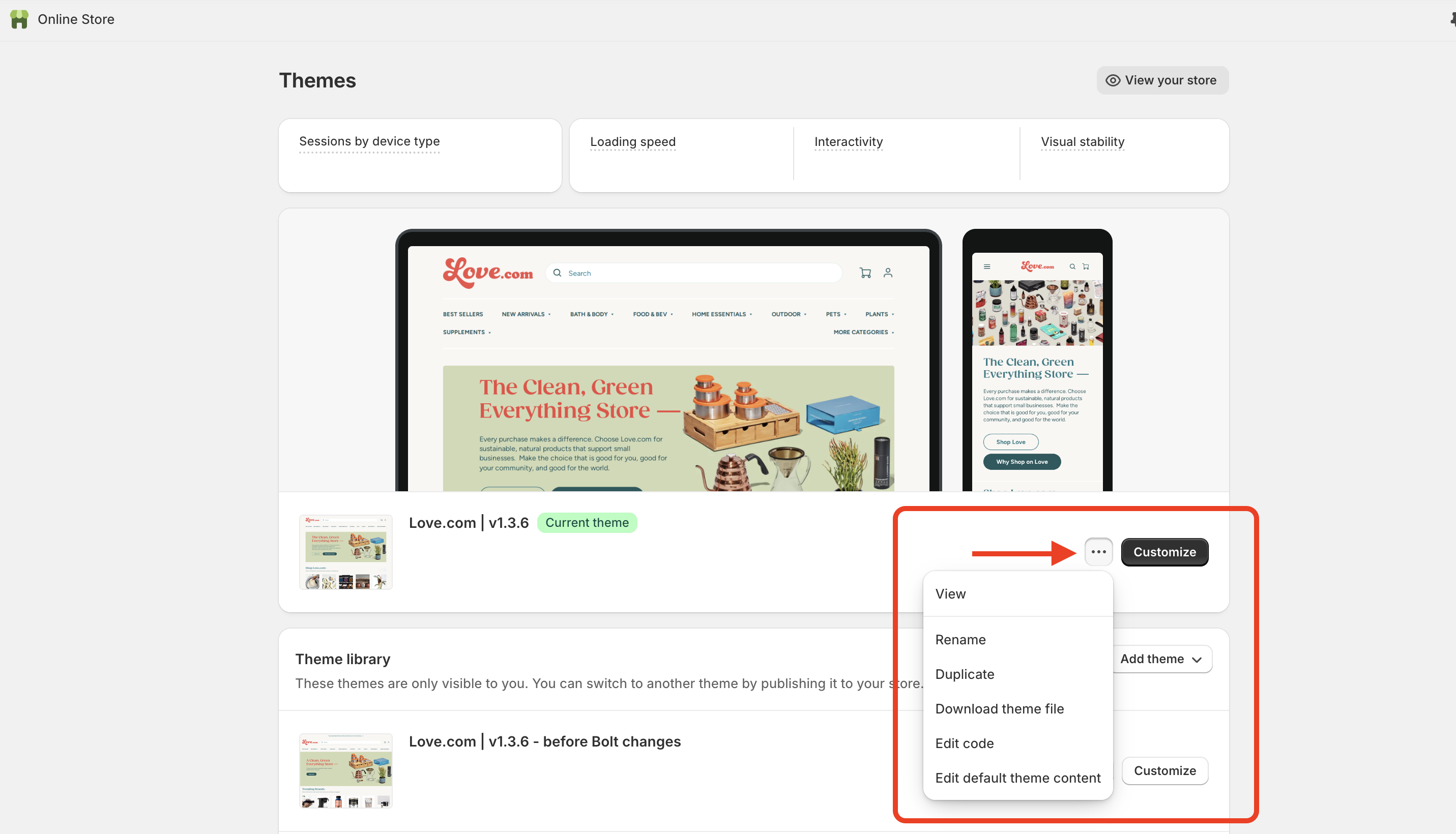
- Log in to Shopify Admin, navigate to Online Store -> Themes

- Select Edit Code by opening context menu for Current Theme

Add Scripts & Styles
Bolt relies on a few scripts to deliver its checkout. Make Sure the Scripts and Buttons are added to every page where the cart is displayed in your storefront. This requires a few theme updates. These updates happen to the following files
Bolt Icon
- Edit Code > snippets >
bolt-icon.liquid
<svg width="32" height="32" viewBox="0 0 490 500" fill="none" xmlns="http://www.w3.org/2000/svg">
<g>
<path d="M243.398 214.363V125.272H225.6C210.293 179.084 180.746 238.598 145.86 285.637H247.669V374.728H265.467C280.774 320.917 310.321 261.402 345.207 214.363H243.398Z" />
</g>
</svg>
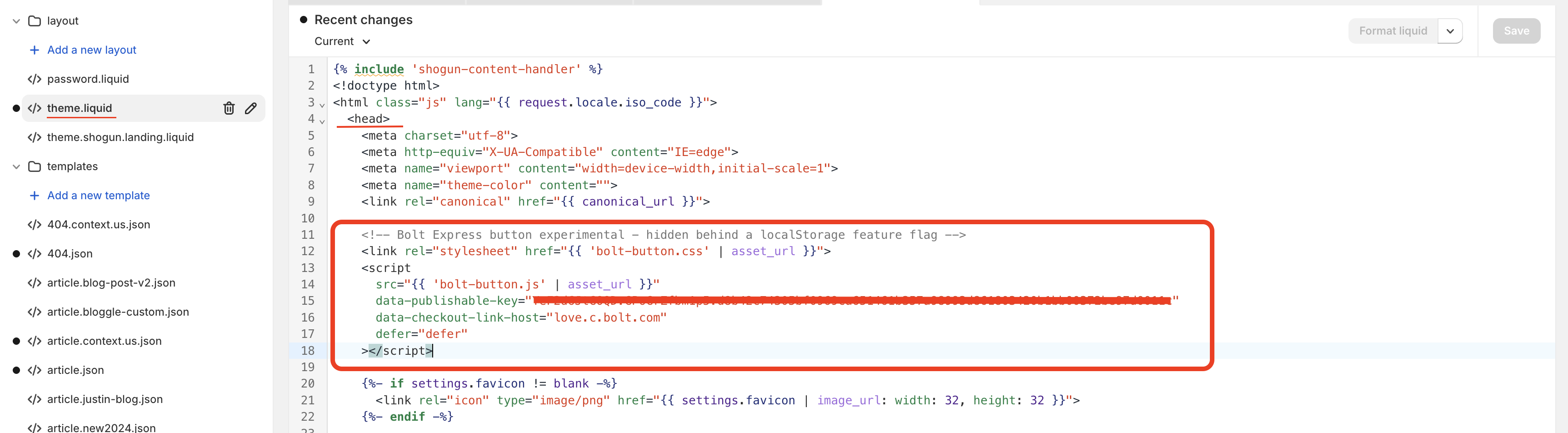
- Add JS and CSS to main theme.liquid file within
<head>tag so that our styles and scripts are included in the store
Code Snippet
<!--Get your PUBLISHABLE_KEY from the Bolt Merchant Dashboard.-->
<link rel="stylesheet" href="https://c.bolt.com/shopify/bolt-button.css">
<script
src="https://c.bolt.com/shopify/bolt-button.js?v={{ 'now' | date: '%s' }}"
data-publishable-key="{PUBLISHABLE_KEY}"
data-checkout-link-host="{HOST}.c.bolt.com"
data-merchant-id="{MERCHANT_ID}"
defer="defer">
</script>
NOTE: Currently {HOST} and {MERCHANT_ID} will be provided by Bolt.

- Add the required data attribute to
<body>tag within main theme.liquid file.
Code Snippet
<body data-bolt-button-always-on="true" ... >
NOTE: If you want to temporarily disable Bolt button you can switch this attribute value to false.
Add Bolt Buttons
- Add Bolt Checkout button to Cart drawer, and Cart page. We need to find an appropriate theme file to edit. Typically, these updates happen to the following files
NOTE: Look forclass="cart__ctas" in both files for a good place to place the snippets.
Bolt Button Code Snippets
- Edit Code > snippets >
cart-drawer.liquid
<button data-bolt-buy-mode="cart-drawer" class="bolt-buy-button button button--full-width button--large">
{% render 'bolt-icon' %}
<span>Bolt Checkout</span>
</button>
- Edit Code > snippets >
main-cart-footer.liquid
<button data-bolt-buy-mode="cart" class="bolt-buy-button button button--full-width button--large cart__checkout-button">
{% render 'bolt-icon' %}
<span>Bolt Checkout</span>
</button>
Product Page Checkout Button
- The Product Page Checkout Button needs to be added in the visual theme editor.
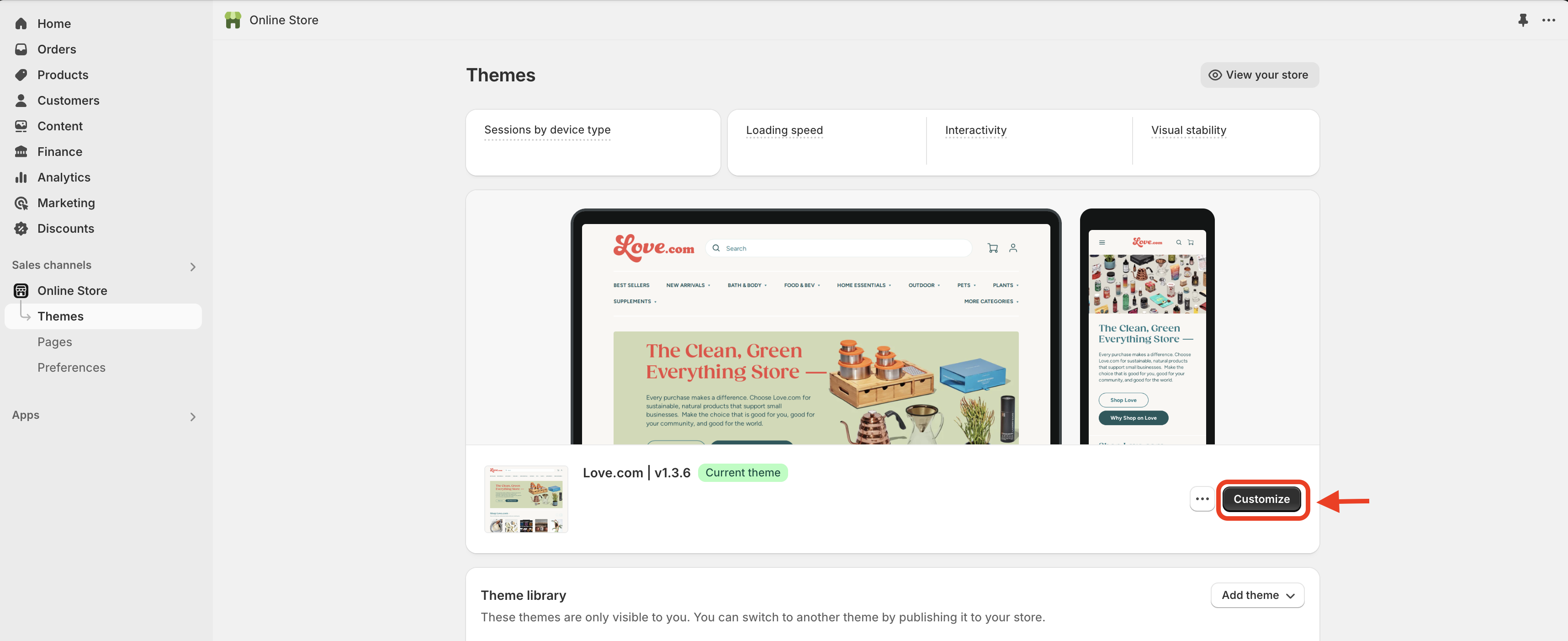
- Go to Themes and click Customize Theme Button

-
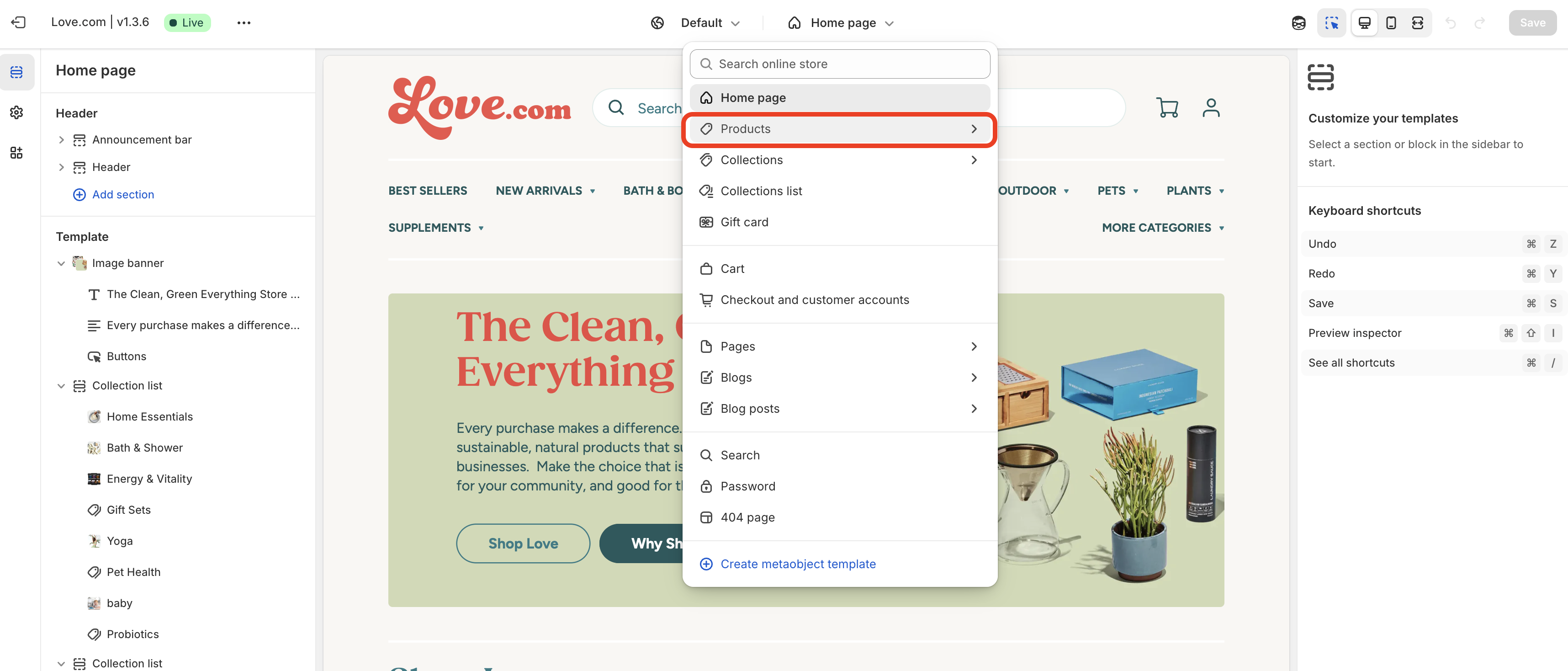
Change the template being edited to Product Page
- Click on the Dropdown for the templates and Select Products

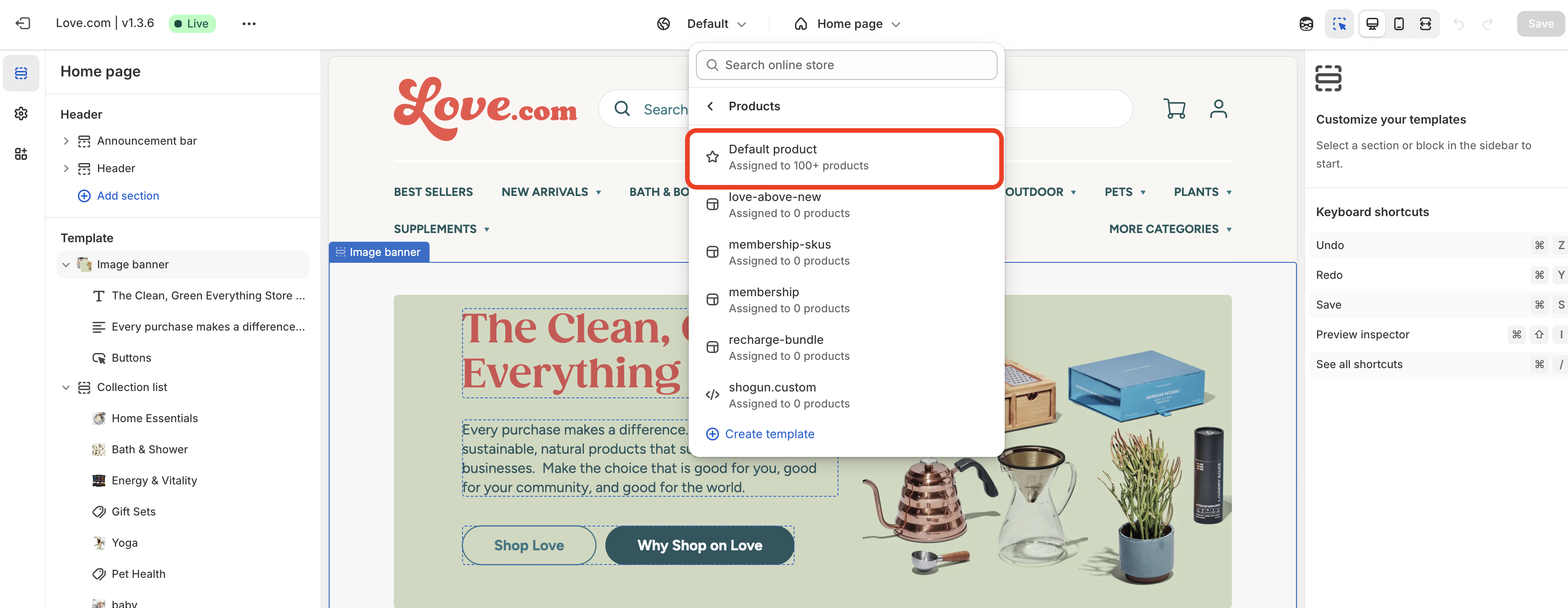
- Now Select Default Product

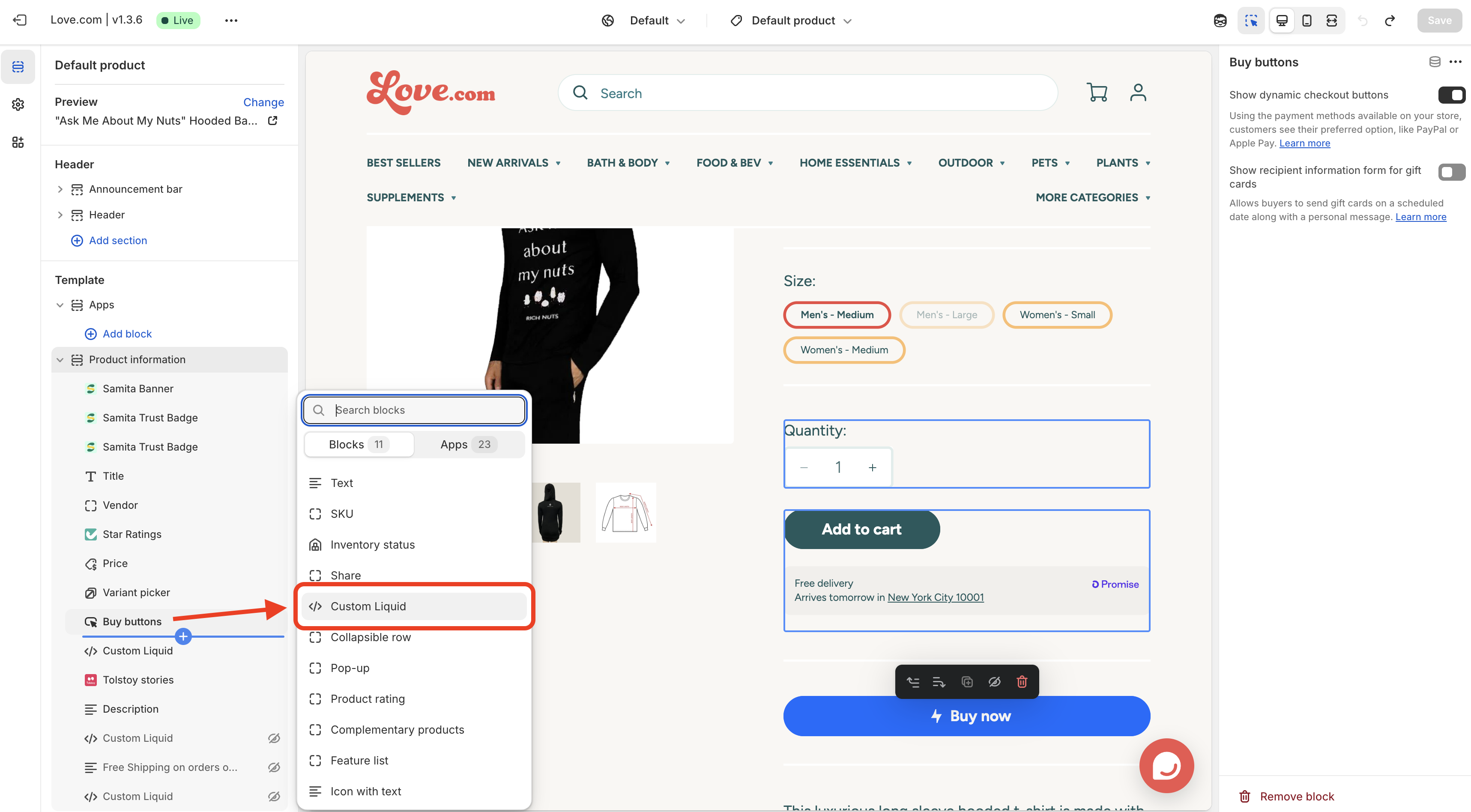
- Add a Custom Liquid under Buy Buttons

-
Add the following code snippet for the Custom Liquid block on right hand side.
-
<div class="product-form__input">
<button data-bolt-buy-mode="buy-now" class="bolt-buy-button button button--full-width button--large">
{% render 'bolt-icon' %}
<span>Bolt Checkout</span>
</button>
</div>
Test your website
- Ensure the Bolt button is visible on all cart pages
- Ensure Bolt modal works properly and orders are created and flowing correctly
- Place a Test order by Completing the Checkout
- Check Back office Order Statuses
