WARNING
This guide is for Checkout on BigCommerce. If you need to install Bolt One-Click Checkout for BigCommerce, see Bolt One-Click For BigCommerce for setup instructions.
Prerequisites
- You must have an approved Bolt account before installing Bolt Checkout to your store. Sign up for a free account.
- Contact BigCommerce Support so their team can enable Bolt Checkout on your store.
- If you are migrating from a different cart platform, see the Re-platforming section.
Step 1: Install Plugin
- To use Bolt in a BigCommerce production store, install the Bolt App (production). To use Bolt with a BigCommerce Sandbox Store, install the Bolt App (sandbox).
- Select Get This App
- Select Install > Confirm.
Step 2: Add a Bolt User to BigCommerce
- Log in to BigCommerce.
- Navigate to Settings or Account Settings > Users.
- Select Create a User Account.
- Add
dev@bolt.comas a user by completing the following fields:
- Email:
dev@bolt.com - Status: Active
- User Role: Sales Manager
- System Admin Permissions: (enable the following)
- Manage Settings
- Manage Payments
- Store Design
- Design Mode
- Store Logs
- Use Script Manager
- Single Click Apps: Enable “Bolt Checkout”
- Enable WebDav: Yes
- Save.
Step 3: Verify Webhook Endpoints in Merchant Dashboard
- Log in to the Bolt Production Merchant Dashboard and Sandbox Merchant Dashboard.
- Navigate to Administration > Webhooks.
- Scroll to Endpoints.
- Verify the Webhook URL has populated automatically:
https://api.bigcommerce.com/stores/{{store-hash}}/v2/
WARNING
Don’t see a Webhook URL? Try to re-install the plugin — if that doesn’t work, please contact Bolt for assistance.
Step 4: Add Bolt as Payment Method in BigCommerce
- Log in to the Bolt Merchant Dashboard.
- Navigate to Administration > API.
- Copy the following:
- API Key
- Signing Secret
- Publishable Key
The publishable key is a long string of lower and upper case letters and numbers that consists of three sections.

- In a new tab, Log in to BigCommerce.
- Navigate to Store Setup > Payments.
- Scroll to Online Payment Methods > Bolt.
- Select Setup.
- Paste your keys into the required fields.
- Save.
WARNING
For Legacy Migrations: Remember to check your theme files and remove/update any references to your previous API keys. For assistance with this step, reach out to your Customer Success Manager.
Step 5: Choose a Bolt Product
There are two main product options available for merchant using Bolt’s BigCommerce plugin: Full Bolt Checkout with Fraud Protection and Bolt Fraud Protection.
- Log in to BigCommerce.
- Navigate to Store Setup > Payments.
- Scroll to Online Payment Methods > Bolt.
- Select Bolt Settings.
- Update Configuration Mode to
your-product-choice. - Save.
NOTE
For manual captures, set the Manual Orders Transaction Type to Authorize Only.
Step 6: Add Scripts & Buttons
Bolt relies on a few scripts to deliver its checkout and SSO Commerce experience to your shoppers: connect.js, and track.js. For this step, you must add Bolt’s scripts and buttons to every page where the cart is displayed in your storefront. This requires a few theme updates. Typically, these updates happen to the following files:
Cart Page (Usually one of the following locations:)
Fast Cart Page
- templates > components > cart >
preview.html→
Mini Cart Page
- templates > components > common >
cart-preview.html→
TIP
Navigate to Store Front > My Themes > Advanced > Edit Theme Files to view these files. We recommend copying your theme before making any changes.
Add Scripts
- Log in to BigCommerce.
- Navigate to your theme files.
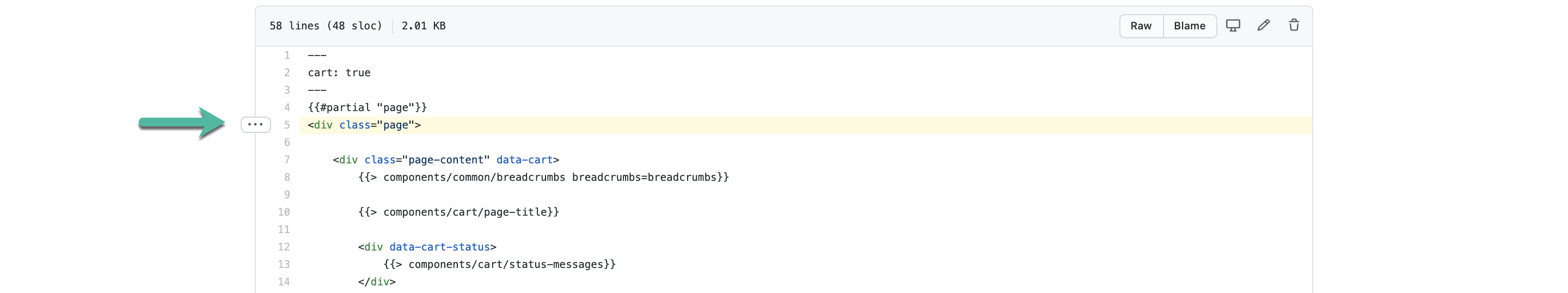
- Add the following scripts to both your sandbox and production environments (above the first
divtag):

WARNING
The value of var totalClassName in both Production and Sandbox scripts will vary based on the merchant’s theme. You must verify the script is targeting the correct class for the Bolt integration to work.
Production Scripts
<!--Get your PUBLISHABLE_KEY from the Bolt Merchant Dashboard.-->
<script
id="bolt-connect"
type="text/javascript"
src="https://connect.bolt.com/connect-bigcommerce.js"
data-publishable-key="{PUBLISHABLE_KEY}"
data-storefront-api-token="{{settings.storefront_api.token}}"
route-public-token="{ROUTE_PUBLIC_TOKEN}">
</script>
<!-- This script automatically updates the Bolt cart when an item is updated. Only needs to be added on the cart page. -->
<script>
var config = { childList: true, subtree: true };
var totalClassName = "cart-total-value"; // Replace cart-total-value with your BigCommerce theme.
var totalPrice = "";
var callback = function(mutationsList) {
var elms = document.getElementsByClassName(totalClassName);
if (elms.length == 0) {
return;
}
var newPrice = elms[0].innerHTML;
if (newPrice !== totalPrice && window.BoltCheckout && window.BoltCheckout.reloadBigCommerceCart ) {
window.BoltCheckout.reloadBigCommerceCart();
}
totalPrice = newPrice;
};
new MutationObserver(callback).observe(document.body, config);
</script>
<!-- This script automatically updates the Bolt cart when an item is updated. Use this script on the fast cart/ mini cart pages. -->
<script>
if (window.BoltCheckout && window.BoltCheckout.reloadBigCommerceCart) {
window.BoltCheckout.reloadBigCommerceCart();
} else {
console.log("window.BoltCheckout.reloadBigCommerceCart is not defined");
}
</script>
<!-- Include on all webpages in production. We recommend using BigCommerce's Footer Scripts section. -->
<script
id="bolt-track"
type="text/javascript"
src="https://connect.bolt.com/track.js"
data-publishable-key="{PUBLISHABLE_KEY}"
data-shopping-cart-id="BigCommerce">
</script>
Sandbox Scripts
<!--Get your PUBLISHABLE_KEY from the Bolt Merchant Dashboard.-->
<script
id="bolt-connect"
type="text/javascript"
src="https://connect-sandbox.bolt.com/connect-bigcommerce.js"
data-publishable-key="{PUBLISHABLE_KEY}"
data-storefront-api-token="{{settings.storefront_api.token}}"
route-public-token="{ROUTE_PUBLIC_TOKEN}">
</script>
<!-- This script automatically updates the Bolt cart when an item is added in the cart page.-->
<script>
var config = { childList: true, subtree: true };
var totalClassName = "previewCartCheckout-price";
var totalPrice = "";
var callback = function(mutationsList) {
var elms = document.getElementsByClassName(totalClassName);
if (elms.length == 0) {
return;
}
var newPrice = elms[0].innerHTML;
if (newPrice !== totalPrice && window.BoltCheckout) {
window.BoltCheckout.reloadBigCommerceCart();
}
totalPrice = newPrice;
};
new MutationObserver(callback).observe(document.body, config);
</script>
- Replace the
PUBLISHABLE_KEY. - Replace the
ROUTE_PUBLIC_TOKENif you are using Route shipping insurance or remove the line from the script.
Add Buttons
- Log in to BigCommerce.
- Navigate to your theme files.
- Add the following to both your production and sandbox environments in the same places where your original checkout button can be found.
Production
<div data-tid="instant-bolt-checkout-button">
<object data="https://connect.bolt.com/v1/checkout_button?publishable_key=PUBLISHABLE_KEY">
</object>
</div>
Sandbox
<div data-tid="instant-bolt-checkout-button">
<object data="https://connect-sandbox.bolt.com/v1/checkout_button?publishable_key=PUBLISHABLE_KEY">
</object>
</div>
- Replace
PUBLISHABLE_KEYwith your publishable key found in the Bolt Merchant Dashboard. - Add the following script to hide the original checkout button to prevent it from displaying.
TIP
The original checkout button’s name may vary depending on your existing theme. Make sure the correct button is named in the querySelector to properly hide it.
<script>
var originalCheckoutButton = document.querySelector(".cart-actions .button--primary");
var boltButtons = document.getElementsByClassName("bolt-button-wrapper");
for (var i = 0; i < boltButtons.length; i++) {
boltButtons[i].style.display = 'block';
}
originalCheckoutButton.style.display = 'none';
</script>
Optional Configuration
Embeddable Account Editing
Enable account editing components on your site using our component setup guides.
Setup Google Analytics
- Link your Universal Analytics account by navigating to Settings > Data Solutions > Web Analytics in the BigCommerce Dashboard.
- Use Scripts Manager to add the GA4 tag. Replace
<Measurement ID>with your GA4 site ID.
<!-- Global site tag (gtag.js) – Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=<Measurement ID>"></script>
--
<script>
window.dataLayer = window.dataLayer \|\| [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '<Measurement ID>');
</script>
Re-platforming
When re-platforming, you must keep in mind all of the following:
- Use the Merchant Dashboard for order refunds. Do not use a platform-specific backoffice flow that’s connected to a deprecated account division.
- Disable all of your old webhooks for the deprecated account division.
Update Plugin
Update the Bolt plugin when prompted in the merchant dashboard to ensure checkout works as intended.
