Ignite: Guest Checkout 🚀
Enhance your shopper’s experience with Bolt Ignite’s Guest Checkout, now available as a free-to-try option. This self-service version allows you to integrate with ease, requiring no additional support from Bolt staff. Get started today and experience the benefits for your business.
Why Choose Ignite?
- Free-to-try: Enjoy all these benefits at no cost with our free to try model.
- Seamless Guest Checkout: Provide a frictionless guest checkout experience that encourages conversions.
- Self-Service Integration: Perform the integration on your end without needing support from Bolt staff.
- Boost Conversions: Leverage Bolt’s technology to increase your conversion rates with minimal effort.
Get Started Today!
To start using Ignite’s Guest Checkout, fill out the onboarding form below. The process is free, quick, and straightforward, designed to get you up and running in no time.
Feel the boost in your checkout process with the power of Bolt Ignite. Join the network of satisfied merchants who have transformed their shopper’s experience with our state-of-the-art technology.
Upgrade Anytime: Love what you see? Contact sales to upgrade to our full Ignite experience anytime to unlock even more features and benefits.
Don’t wait – enhance your shopper’s journey today with Bolt Ignite: Guest Checkout!
Overview
This implementation guide will walk a developer through each step required to implement Bolt Ignite’s Guest Checkout functionality. This is only one component of the full Bolt Ignite product Suite. The complete Bolt Ignite product suite allows for integration of Bolt anywhere an email address is present on your site such as store account login, registration, and logged in checkout flows.
After the integration is finalized, when shoppers enter their email during checkout, you will have access into Bolt’s 80+ million network of shoppers. Recognized shoppers can authenticate with a One Time Password (OTP) to access a one-click checkout process with an improved conversion rate.
Pre-requisites
- Ensure you have set up and have access to your new Merchant Account by onboarding here
Step 1: Install the Bolt Embed Script
The Bolt Embed script is the entry point to Bolt’s feature set. It allows you to access various components, like our login modal. And provides valuable product performance metrics and shopper insights, such as the checkout conversion rate and shopper recognition rate. This component should ideally be applied in the document <head> tag so that it is loaded on each page.
Script Options
<!--Place this inside your <head> tag-->
<script
id="bolt-embed"
type="module"
src="{BASE_URL}/embed.module.js"
data-publishable-key="{your-bolt-publishable-key}"
async
></script>
<!--Place this inside your <head> tag-->
<script
id="bolt-embed"
type="text/javascript"
src="{BASE_URL}/embed.js"
data-publishable-key="{your-bolt-publishable-key}"
async
></script>
<!--Place this inside your <head> tag-->
<script
id="bolt-embed"
type="text/javascript"
src="{BASE_URL}/embed.js"
data-publishable-key="{your-bolt-publishable-key}"
></script>
Base URL
Publishable Key
Step 2: Initialize the Bolt Client
To use Bolt components, start by initializing the Bolt client on each page.
Since the Bolt Embed script loads asynchronously (with the async attribute), your script may run before the Bolt is available. We check to see if the Bolt global object exists before initializing.
Implementation
if (Bolt != null) {
initBolt()
} else {
// Use `document.head` if the Bolt script is located in the document <head></head>
// make sure you add the id "bolt-embed" to your Bolt script tag.
document.body.querySelector("#bolt-embed")
.addEventListener("load", initBolt, { once: true });
}
function initBolt() {
const boltPublishableKey = YOUR_KEY;
Bolt.initialize(boltPublishableKey);
prepareBoltCheckout(); // provided in following step
}
Step 3: Add the Bolt Login Modal Component
The Login Modal is how Bolt authenticates shoppers and handles account lookup and creation. This is triggered by our Automatic Email Detection.
The Login Modal Component should be added to your Guest Checkout page where a shopper enters their email address on your site.
This component should be attached to all email fields, and it will automatically detect emails typed into the input field. If your email field is not already the first field in your checkout, we recommend moving it there. This will allow shoppers to be prompted with our login modal as a first step in the checkout process.
Implementation
Create the login modal and attach it to your email field.
<script>
async function prepareBoltCheckout() {
const loginModal = Bolt.create("login_modal");
await loginModal.attach("#email-form-group", { context: "checkout" });
Bolt.on("login_succeeded", (loginSuccessResponse) => {
// Use the results to call the Bolt OAuth endpoint in your backend
});
Bolt.on("login_failed", (loginFailResponse) => {
// Login failed means the user either dismissed the modal, or there was an error
});
}
</script>
<div id="email-form-group">
<input type="email" />
</div>
interface loginSuccessResponse {
email: string;
result: {
authorizationCode: string;
scope: string;
state?: string;
}
loginContext: LoginContext;
}
interface loginFailResponse {
email: string;
result: Error;
loginContext: LoginContext;
}
type LoginContext =
| "checkout"
| "sign_in"
| "register"
| "forgot_password"
| "pre_checkout";
The Login modal will automatically pop up when a Bolt-recognized email is entered. When the proper credentials is entered, login will be completed and the event login_succeeded and login_complete (success state) will be fired.
The authorization code received from the Login Modal will enable your store to receive the necessary OAuth access tokens for shopper account data.
Step 4: Implement API Requirements
Once the components are in place, you will then need to integrate with Bolt’s API endpoints to ensure seamless communication between your store site and Bolt.
Please see below for more detail regarding the functionality of each endpoint and how to implement it into your Bolt Ignite Guest Checkout solution.
Implement Oauth Login Endpoint
Utilize the OAuth Login Endpoint to acquire an access token, enabling your store’s backend to transmit account data to the frontend and facilitate a streamlined one-click checkout process.
You must exchange the authorization code received from the login modal (Step 3) to retrieve these OAuth Tokens. Your store frontend will send the authorization code to your store backend and exchange it for the tokens using the OAuth Token endpoint (/oauth/token).
This OAuth Token will then be used when calling Bolt’s Get Account endpoint which is described in more detail in the next step.
Request
CURL
curl --location --request POST 'https://{environment}.bolt.com/v3/oauth/token' \
--header 'Content-Type: application/x-www-form-urlencoded' \
--data-urlencode 'client_id=PUBLISHABLE_KEY_PLACEHOLDER' \
--data-urlencode 'client_secret=API_KEY_PLACEHOLDER' \
--data-urlencode 'code=AUTH_CODE_PLACEHOLDER' \
--data-urlencode 'grant_type=authorization_code' \
--data-urlencode 'scope=bolt.account.manage+openid'
Request Parameters:
- Replace {environment} with the following, depending on the phase of your implementation process:
Production: api
Full endpoint URL: api.bolt.com/v3/oauth/token
Sandbox: api-sandbox
Full endpoint URL: api-sandbox.bolt.com/v3/oauth/token
- client_id: This should be replaced with the actual Merchant PUBLISHABLE_KEY which can be retrieved in the Merchant Dashboard.
- client_secret: This should be replaced with the actual Merchant API_KEY which can be retrieved in the Merchant Dashboard. It serves as a confidential key known only to the client application and the authorization server, used to authenticate the client.
- code: This placeholder should be replaced with the AUTH_CODE obtained from the initial authorization Login Modal.
- grant_type: This parameter specifies the grant type of the OAuth flow being used. In this case, it is authorization_code, indicating that the client is exchanging an authorization code for an access token.
- scope: This parameter defines the scope of the access requested by the client. In the example provided (bolt.account.manage+openid), it indicates that the client is requesting access to manage Bolt accounts and also requesting OpenID Connect functionality for authentication purposes.
Response
More Details
Implement Account Details Endpoint
The Account Details endpoint allows you to access and display the Bolt Shopper’s wallet (saved addresses and payment tokens) in order to enable an accelerated checkout experience.
Once the authentication session is established and the necessary Bolt OAuth tokens are stored, you can fetch the shopper’s Bolt account information to prefill their details and get the one-click checkout experience
Your frontend must make a request to your backend for the account information. Using the authentication session, your backend will authenticate the request, then use the stored Bolt OAuth access token to fetch the account information from Bolt.
Request
CURL
curl --location --request GET 'https://{environment}.bolt.com/v3/account' \
--header 'Authorization: Bearer YOUR_ACCESS_TOKEN' \
--header 'X-API-Key: YOUR_API_KEY' \
--header 'X-Publishable-Key: YOUR_PUBLISHABLE_KEY'
Request Parameters:
- Replace {environment} with the actual environment (e.g., sandbox or production) where your Bolt API endpoint resides.
- Bearer YOUR_ACCESS_TOKEN’: Replace YOUR_ACCESS_TOKEN with the OAuth access token obtained from the token exchange process. This token should include the necessary scopes (bolt.account.manage and bolt.account.view) to access the account endpoint.
- YOUR_API_KEY’: Replace YOUR_API_KEY with the API key provided by Bolt.
- YOUR_PUBLISHABLE_KEY’: Replace YOUR_PUBLISHABLE_KEY with the publishable key provided by Bolt.
Response
Error Response
More Details
Enhance Payments
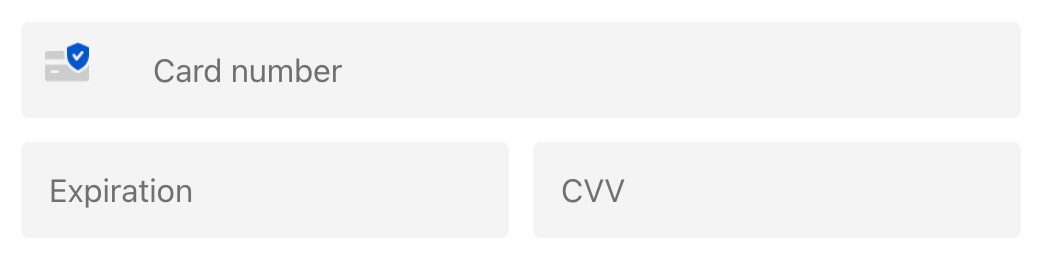
Step 5: Add the Bolt Payment Field Component
The Payment Field Component added to store front end enables Bolt’s out-of-the-box credit card tokenization and enables Bolt account creation.

Implementation
Mount the payment fields component at the payment step of your checkout:
Payment Field Component:
<script>
const paymentComponent = Bolt.create("credit_card_input");
paymentComponent.mount("#credit-card-fields");
document.querySelect("#submit-payment").addEventListener("click", () => {
const tokenize = await paymentComponent.tokenize();
// store these results for the final authorize payment
});
</script>
<section id="payment-section">
<div id="credit-card-fields"></div>
<button id="submit-payment">Continue</button>
</section>
Then, call paymentComponent.tokenize() when you are ready to retrieve a token for the entered payment information. It contains all information necessary to call the Authorize Payment API as its parameter.
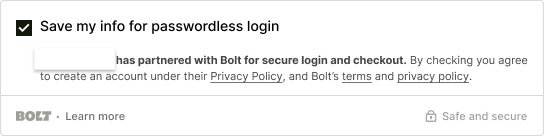
Step 6: Add the Account Creation Checkbox
Add Bolt’s Account Creation Checkbox to the payment step of your checkout process to increase account creation back to your customer database and Bolt’s Shopper Network; this ensures that your shoppers gain access to Bolt’s One-Click Checkout on subsequent visits to your store.
About
When a shopper is not using one-click checkout and does not have a Bolt account, you should render Bolt’s account creation checkbox to collect their consent to create a Bolt account and store account, if applicable. If they accept, this enables a one-click checkout experience the next time they return to your store.
Shopper Experience
During checkout, shoppers without a pre-existing Bolt account have the option to opt out of creating one. Bolt provides an embedded component for collecting consent and displaying terms and conditions.

Implementation
Mount the checkbox at your payment or review step of your checkout.
const shouldCreateBoltAccount = true;
const accountCheckboxComponent = Bolt.create("account_checkbox", {
merchantName: "ABC Store",
defaultValue: shouldCreateBoltAccount,
});
accountCheckboxComponent.mount("#payment-section");
accountCheckboxComponent.on(
"change",
(checked) => (shouldCreateBoltAccount = checked)
);
You can build logic to determine the visibility of the checkbox based on whether the shopper is logged into their Bolt account as well as whether their email address is already associated with a Bolt account. For example:
const shopperEmail = ""; // This is the email the shopper entered during checkout
let hasBoltAccount = false;
let isSignedIntoBolt = false;
Bolt.on("account_check_complete", ({email, result}) => {
hasBoltAccount = email === shopperEmail && result;
}, { replayLast: true });
Bolt.on("login_succeeded", ({email}) => {
isSignedIntoBolt = email === shopperEmail;
}, { replayLast: true });
Bolt.on("logout", () => {
isSignedIntoBolt = false;
});
function onPaymentStep() {
if (!hasBoltAccount || !isSignedIntoBolt) {
accountCheckboxComponent.mount("#payment-section");
}
}
When calling Bolt’s Authorize Payment API, pass the value in create_bolt_account as part of the request object.
In the sample code, adding { replayLast: true } allows you to get results from the last login event
Implement Authorize Endpoint
The Authorize endpoints are required for Bolt to send payment authorization requests to your existing gateway or via Bolt Payments
There are different endpoints that are leveraged in this step depending on the state of the shopper and whether you are submitting a credit card authorization request or an Alternative Payment Method such as PayPal.
Case 1: Shopper is logged into Bolt (Bolt Recognized)
If the shopper has an existing Bolt Account the shopper will be prompted to log into Bolt with a One-Time-Passcode when they enter their email in the Bolt Login Modal component (Step 3). If your store has successfully accessed the Bolt Account details, you will then initialize a Bolt payment token that will be used to reference this payment to Bolt when it is updated or finalized for logged in shoppers and then perform an irreversible action on a pending payment, such as finalizing it.
Case 2: Shopper is logged in as a Guest (Bolt Unrecognized)
If the shopper is not recognized as a Bolt shopper, the Initialize the Payment for Guest In Shopper endpoint is used and this enables the customer to input a new billing/shipping address, a credit card token to charge, and a create_bolt_account boolean that signals to Bolt ifthat the shopper has elected to create a Bolt Account.
Implementation
Bolt Payment for Logged in shoppers:
Request
CURL
curl --location --request POST 'https://{environment}.bolt.com/v3/payments' \
--header 'Authorization: Bearer YOUR_ACCESS_TOKEN' \
--header 'Content-Type: application/json' \
--header 'X-API-Key: YOUR_API_KEY' \
--header 'X-Publishable-Key: YOUR_PUBLISHABLE_KEY' \
--data-raw '{
"cart": {
"order_reference": "YOUR_ORDER_REFERENCE",
"order_description": "Optional order description",
"display_id": "Display ID for the order",
"shipments": [],
"discounts": [],
"items": [],
"total": {
"amount": {
"base_unit_amount": 1000,
"currency": "USD"
}
},
"tax": {
"amount": {
"base_unit_amount": 50,
"currency": "USD"
}
},
"payment_method": {
".tag": "id",
"id": "YOUR_PAYMENT_METHOD_ID"
}
}
}'
Request Parameters:
- POST: Specifies that the request method is POST.
- Replace {environment} with the actual environment (e.g., sandbox or production) where your Bolt API endpoint resides.
- Bearer YOUR_ACCESS_TOKEN: Replace YOUR_ACCESS_TOKEN with the OAuth access token obtained from the token exchange process. This token should include the necessary scope (bolt.account.manage) to authorize the payment creation.
- application/json’: Specifies that the request body will be sent as JSON.
- YOUR_API_KEY’: Replace YOUR_API_KEY with the API key provided by Bolt.
- YOUR_PUBLISHABLE_KEY’: Replace YOUR_PUBLISHABLE_KEY with the publishable key provided by Bolt.
- data-raw ‘{ … }’: Specifies the JSON data to be sent in the request body. This includes the cart object with details such as order_reference, order_description, display_id, shipments, discounts, items, total, tax, and payment_method.
- Obtain the payment_method from the Get Account response.
Response
Error Response
Bolt Payment for logged in as a Guest (Bolt Unrecognized)
Request
CURL
curl -X POST \
https://{environment}.bolt.com/v3/guest/payments \
-H 'Authorization: X-API-Key' \
-H 'X-Publishable-Key: your_publishable_key_here' \
-H 'X-Merchant-Client-Id: your_merchant_client_id_here' \
-H 'Content-Type: application/json' \
-d '{
"profile": {
"create_account": true,
"first_name": "Alice",
"last_name": "Baker",
"email": "alice@example.com",
"phone": "+14155550199"
},
"cart": {
"total": {
"units": 9000,
"currency": "USD"
},
"tax": {
"units": 100,
"currency": "USD"
},
"order_reference": "order_100",
"order_description": "Order #1234567890",
"display_id": "215614191",
"items": [
{
"name": "Bolt Swag Bag",
"reference": "item_100",
"description": "Large tote with Bolt logo.",
"total_amount": {
"units": 9000,
"currency": "USD"
},
"unit_price": 1000,
"quantity": 9,
"image_url": "https://www.example.com/products/123456/images/1.png"
}
],
"shipments": [
{
"cost": {
"units": 10000,
"currency": "USD"
},
"carrier": "FedEx",
"address": {
".tag": "explicit",
"first_name": "Alice",
"last_name": "Baker",
"street_address1": "535 Mission St, Ste 1401",
"locality": "San Francisco",
"postal_code": "94105",
"region": "CA",
"country_code": "US"
}
}
],
"discounts": [
{
"amount": {
"units": 10000,
"currency": "USD"
},
"code": "SUMMER10DISCOUNT",
"details_url": "https://www.example.com/SUMMER-SALE"
}
]
},
"payment_method": {
".tag": "credit_card",
"type": "credit",
"network": "visa",
"bin": "411111",
"last4": "1004",
"expiration": "2025-03",
"token": "a1B2c3D4e5F6G7H8i9J0k1L2m3N4o5P6Q7r8S9t0",
"billing_address": {
".tag": "explicit",
"first_name": "Alice",
"last_name": "Baker",
"street_address1": "535 Mission St, Ste 1401",
"locality": "San Francisco",
"postal_code": "94105",
"region": "CA",
"country_code": "US"
}
}
}'
Request Parameters:
- POST: Specifies that the request method is POST.
- Replace {environment} with the actual environment (e.g., sandbox or production) where your Bolt API endpoint resides.
- -H ‘Authorization: X-API-Key’: Specifies the authorization header. Replace X-API-Key with your actual API key.
- -H ‘X-Publishable-Key: your_publishable_key_here’: Specifies the publishable key header. Replace your_publishable_key_here with your actual publishable key.
- H ‘X-Merchant-Client-Id: your_merchant_client_id_here’: Specifies the merchant client ID header. Replace your_merchant_client_id_here with your actual merchant client ID.
- -d: Specifies the JSON data to be sent in the request body. This includes the cart object with details such as Profile, Cart, and Payment Method.
