📍
Bolt Help / Products / Bolt Ignite / API V3 Implementation / Components / Signed In Button
Allow shoppers to confirm that they are signed into their Bolt Account.
About
The “Signed in with Bolt” button indicates to the shopper that they have successfully signed into Bolt with their credentials and may now enjoy the benefits of their account.

Shopper Experience
The “Signed in with Bolt” button indicates to the shopper that they have successfully signed into Bolt via their credentials and may now enjoy the benefits of their account.
Interactions
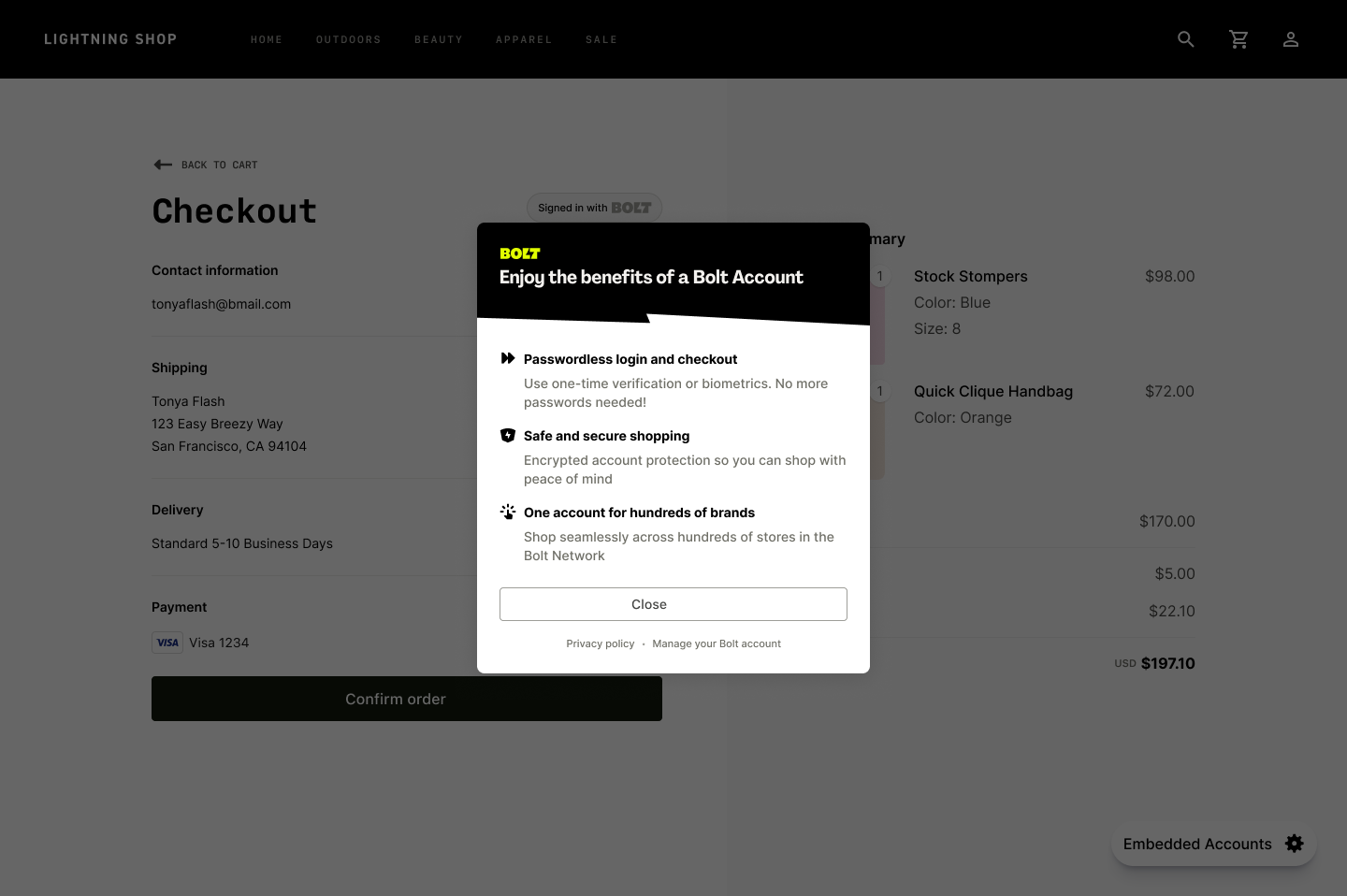
When shoppers click or tap on the button, a banner will display information about the benefits having a Bolt account.
Placement & Styling
Placement
Place this button near the top of your Checkout pages to indicate to the shopper they are signed in with Bolt.
Styling
This button is already styled to work well in a wide range of light and dark themed checkouts. No extra styling is required.
Implementation
const loggedInComponent = Bolt.create("logged_in_with_bolt", {});
await loggedInComponent.mount("#logged-in-with-bolt-container");
