Login & Registration
Pre-Existing Bolt Account
Bolt Ignite allows shoppers to quickly login or create an account. Once Bolt’s embed script identifies that a shopper’s email is associated with a Bolt account, Bolt’s Login Modal facilitates a passwordless login experience.
If the shopper already has an account with your store, you may use Bolt to log the shopper into their account. Otherwise, if the shopper does not yet have an account with your store, Bolt will share a shopper’s Bolt account information with you to allow for a quick and easy registration process.
sequenceDiagram
participant Shopper
participant Merchant Frontend
participant Merchant Backend
participant Bolt Embed.js
participant Bolt Backend
Shopper->>Bolt Embed.js: Shopper enters email
Bolt Embed.js->>Bolt Backend: Lookup shopper email
Bolt Backend->>Bolt Embed.js: Shopper has valid existing Bolt Account
Bolt Backend-->>Merchant Backend: Checks for existing merchant account
Merchant Backend-->>Bolt Backend: True || False
note over Bolt Backend: Sends Shopper SMS or Email OTP
Bolt Backend->>Bolt Embed.js: Inform if account was found
Bolt Embed.js->>Shopper: Displays Login Modal
Shopper->>+Bolt Embed.js: Submits OTP or Passkey
Bolt Embed.js->>Bolt Backend: Transfer OTP or Passkey
note over Bolt Backend: Validates OTP or Passkey
Bolt Backend-->>Merchant Backend: Upsert (Update or Insert) Bolt's shopper data in merchant's system
Merchant Backend-->>Bolt Backend: Success
Bolt Backend->>Bolt Embed.js: Returns an authorization code and scope
Bolt Embed.js->>Merchant Frontend: Returns an authorization code and scope
Merchant Frontend->>Merchant Backend: Auth code and scope
Merchant Backend->>Bolt Backend: Get Bolt OAuth access token
Bolt Backend->>+Merchant Backend: Return Bolt OAuth access token (JWT)
Merchant Backend->>Bolt Backend: Get Bolt's OIDC Config and RSA Key
Bolt Backend->>+Merchant Backend: Returns Bolt RSA Key
note over Merchant Backend: OIDC Validation complete after Bolt JWT is validated
Merchant Backend->>Merchant Frontend: Render logged-in view
Without an Existing Bolt Account
When a shopper attempts to login or create a new shopper account with your store, Bolt Ignite will determine if the shopper’s email is not yet associated with a Bolt Account. Shoppers will have a choice to either proceed with the standard account creation or use the Bolt Passwordless Sign-In Button to initiate the passwordless authentication flow.
sequenceDiagram
participant Shopper
participant Merchant Frontend
participant Merchant Backend
participant Bolt Embed.js
participant Bolt Backend
Shopper->>Bolt Embed.js: Shopper enters email
Bolt Embed.js->>Bolt Backend: Lookup shopper email
Bolt Backend->>Bolt Embed.js: Shopper has a valid existing Bolt Account
Bolt Backend->>Bolt Embed.js: No Bolt Account exists
Shopper->>Bolt Embed.js: Selects the Bolt Passwordless Sign-In Button
note over Bolt Embed.js: Contiue OAuth and OIDC API flow
Checkout
Pre-Existing Bolt Account: Checkout
Existing Bolt Account users are eligible for a one-click checkout. If a shopper has already used Bolt to authenticate into their store account (using the flow above), the Bolt OAuth Access token is used to retrieve a shopper’s Bolt Account data and populate the checkout.
sequenceDiagram
participant Shopper
participant Merchant Frontend
participant Merchant Backend
participant Bolt Embed.js
participant Bolt Backend
Shopper->>Bolt Embed.js: Shopper selects the checkout button
Merchant Backend->>Bolt Backend: Fetch Bolt Account details with OAuth token
Bolt Backend->>+Merchant Backend: Returns Bolt Account data
Merchant Backend->>Merchant Frontend: Render a one-click checkout view
Otherwise, if a shopper has not yet authenticated through Bolt, the exact same Bolt JavaScript components and APIs that are documented above in the login and registration flow are used to log the shopper into the their Bolt Account. When shoppers sign into their Bolt Account during checkout, you may use the shopper’s Bolt Account information to create a new shopper account in your store.
Without an Existing Bolt Account: Checkout
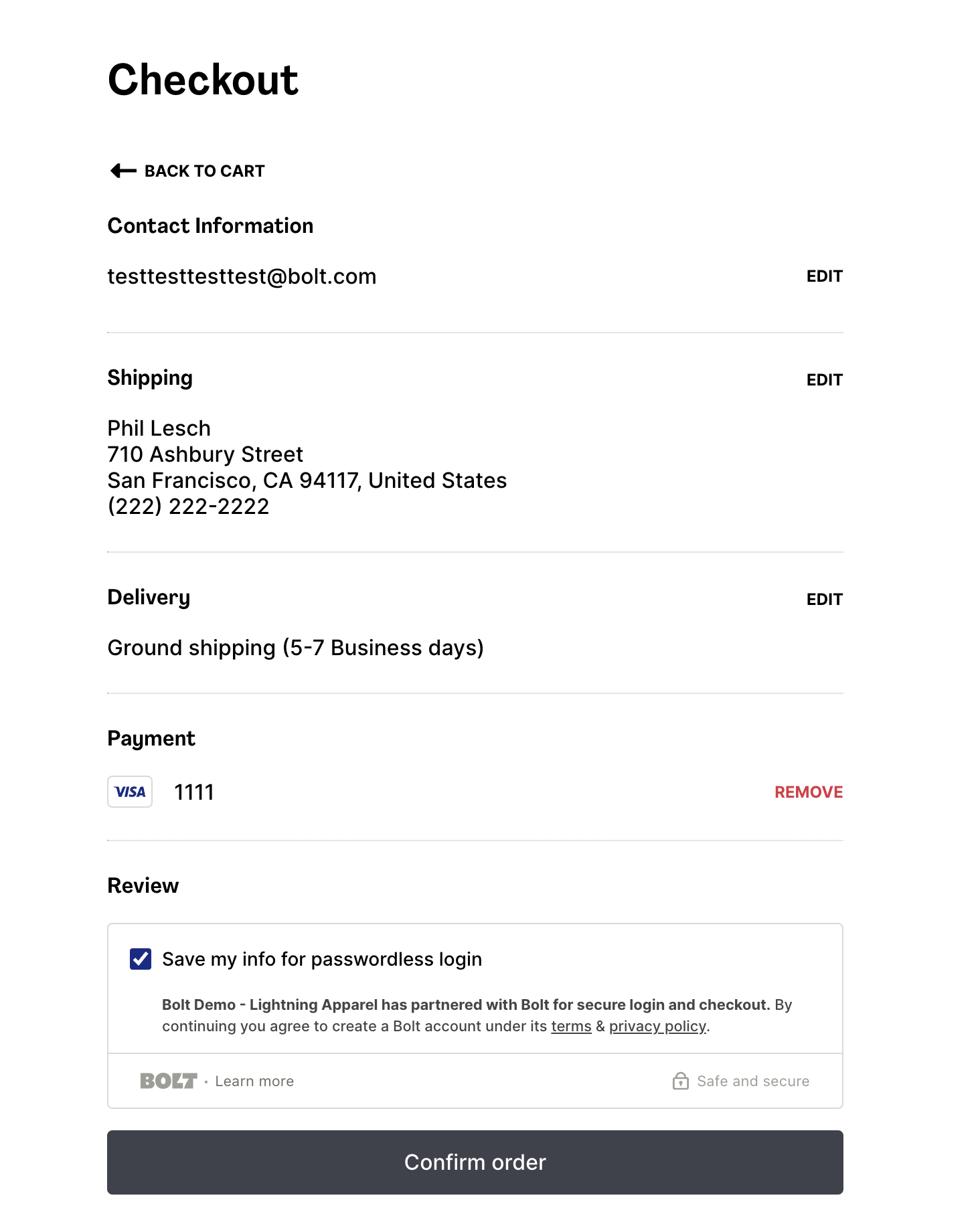
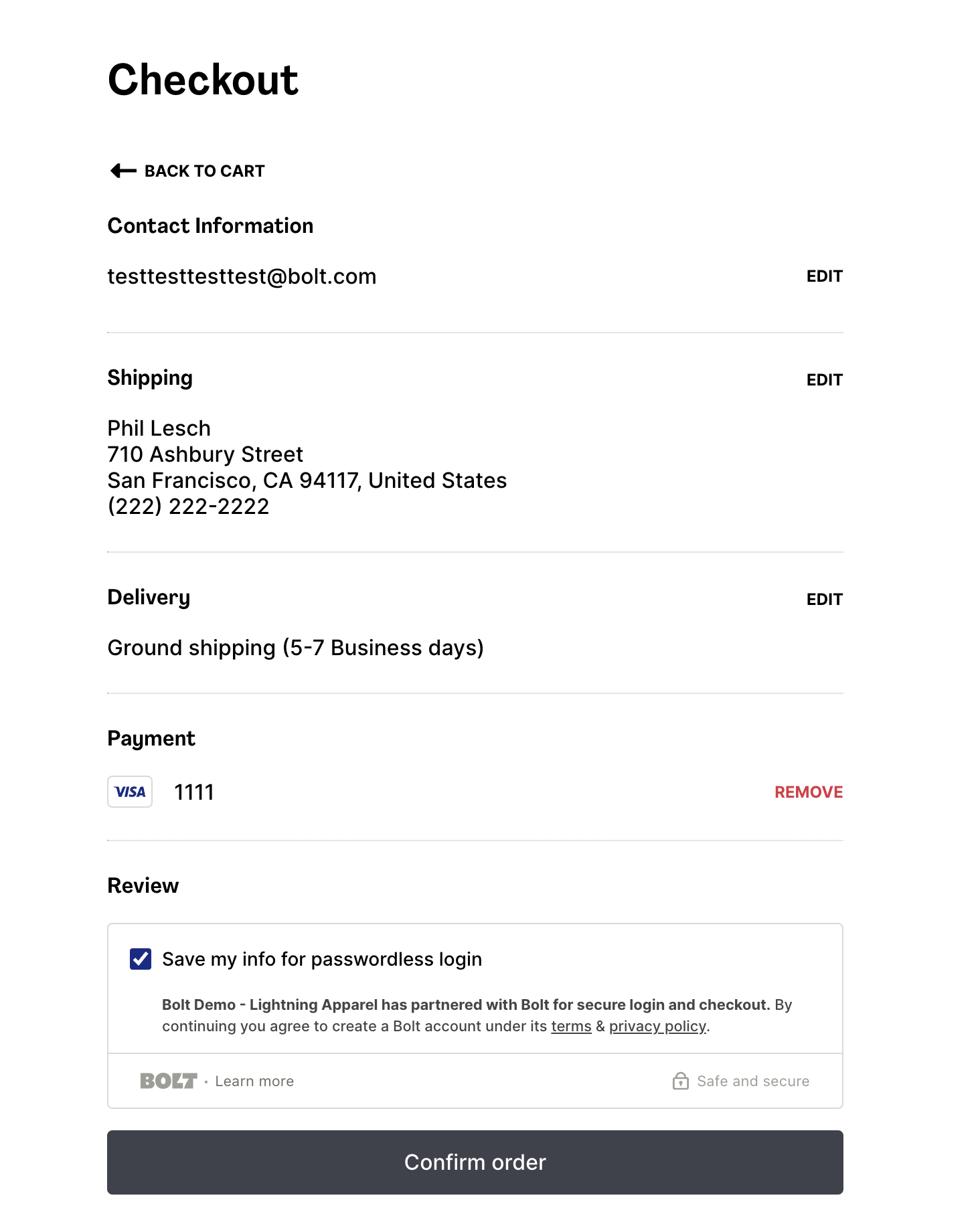
When a shopper has not yet created a Bolt account, they’ll proceed through the standard checkout flow of your store. After entering their payment information, shoppers are able to choose whether they would like to save their information and create a Bolt account.

Processing Payments
With a Bolt Provided Payment Method
sequenceDiagram
participant Shopper
participant Merchant Frontend
participant Merchant Backend
participant Bolt Embed.js
participant Bolt Backend
Merchant Backend->>Bolt Backend: Fetch Bolt Account details with OAuth Token
Bolt Backend->>+Merchant Backend: Returns Bolt Account data
Merchant Backend->>Merchant Frontend: Render a one-click checkout view
Shopper->>Merchant Frontend: Pays with Bolt provided payment method
Merchant Frontend->> Merchant Backend: Authorize Payment
Merchant Backend->>Bolt Backend: Authorize payment with a credit card ID
note over Bolt Backend: Payment authorized using Bolt Payments or your existing gateway
Bolt Backend->>Merchant Backend: Payment authorization response
Merchant Backend->>Merchant Frontend: Shopper redirected to confirmation page
With a Shopper Provided Payment Method
sequenceDiagram
participant Shopper
participant Merchant Frontend
participant Merchant Backend
participant Bolt Embed.js
participant Bolt Backend
Merchant Frontend->>Bolt Embed.js: Create and mount the Payment Fields Component
Shopper->>Bolt Embed.js: Enters credit card details
Shopper->>Merchant Frontend: Submits order
Merchant Frontend->>Bolt Embed.js: Generate Bolt credit card token
Bolt Embed.js->>Merchant Frontend: Bolt token (valid for 15 Minutes)
Merchant Frontend->> Merchant Backend: Authorize with Bolt token
Merchant Backend->>Bolt Backend: Authorize payment with a Bolt token
note over Bolt Backend: Payment authorized using Bolt Payments or your existing gateway
Bolt Backend->>Merchant Backend: Payment authorization response
Merchant Backend->>Merchant Frontend: Shopper redirected to confirmation page.