About
Leverage your own UX and accelerate conversion with Bolt Ignite.
Ignite enables a frictionless shopping experience for your shoppers by granting them passwordless account access throughout your site, and powers a One-Click Checkout for shoppers in the Bolt Shopper Network.
Shopper Network: instantly grow your recognized shopper base with Bolt’s Shopper Network
High converting One-Click Checkout: leverage Bolt’s Authentication and Identity APIs within your login and registration pages to provide Bolt’s one-click checkout functionality, proven to boost conversion
Shopper Account Data: save shopper data back to your customer databases each time a shopper authenticates and checks out on your site, Bolt will handle the logic of either accessing a pre-existing account or creating a new one on your behalf
Passwordless Sign-In: quickly authenticate shoppers through Bolt and your own store’s data without needing them to remember their passwords
Availability
| Platform | Supported? |
|---|---|
|
Custom Cart / Direct API |
Yes.
|
|
Salesforce Commerce Cloud SFRA |
Yes.
|
Installation Options
Click through for implementation guides specific to your platform.
In addition to TypeScript, C# and Go SDKs, we can offer SDKs in your target language upon request.
API V3
Plug and play complete integration with SDK support and our latest version of our Ignite API.
Get Started ›Guest Checkout Only
Self-service integration to ignite your guest checkouts with our latest version of our Ignite API.
Get Started ›SFCC
Use Bolt’s SFCC Cartridge to quickly add Ignite functionality to your SFCC SFRA site.
Get Started ›Shopper Experiences
Login and Registration Pages
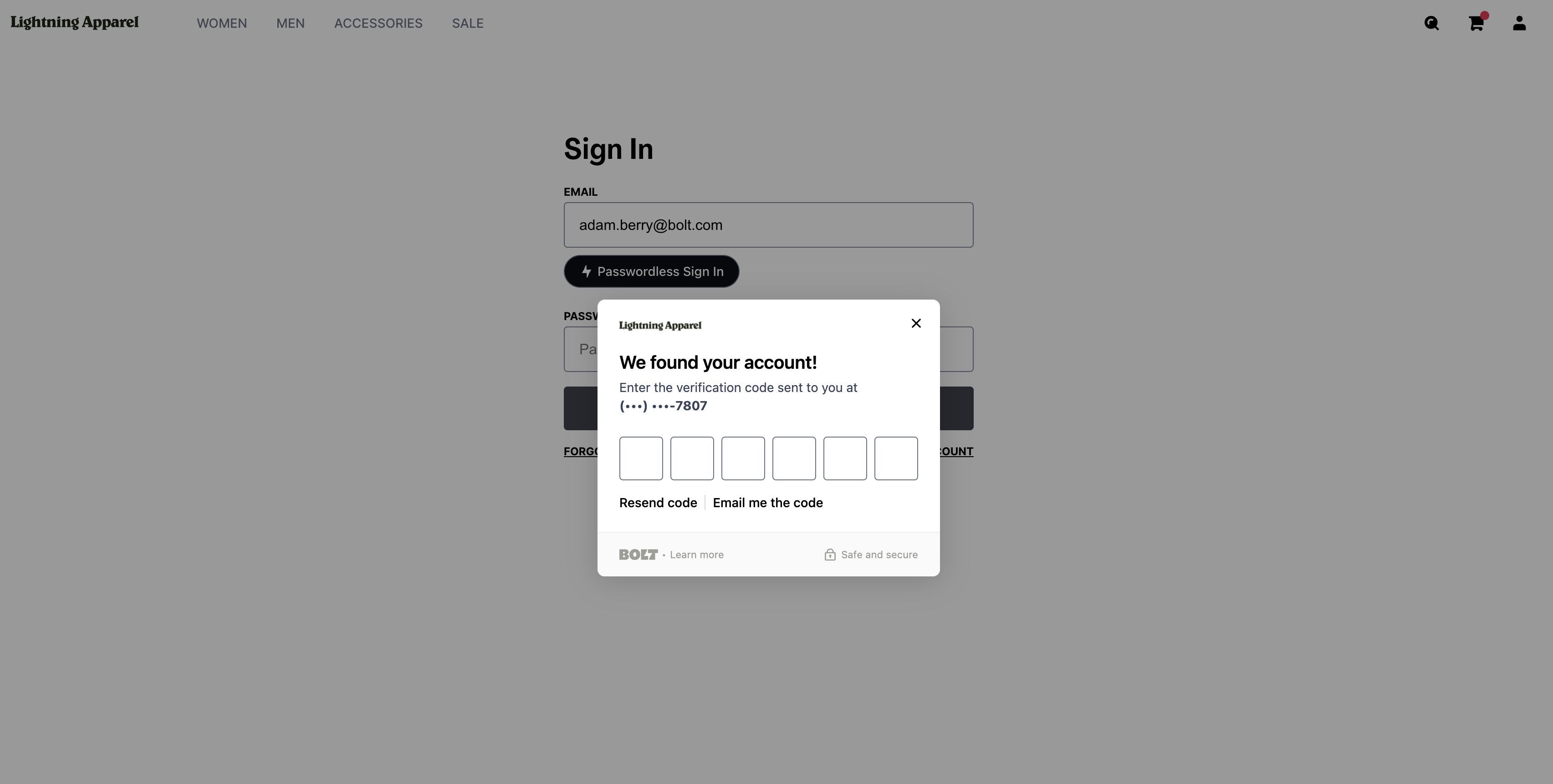
When a shopper is identified as having a Bolt Account, they’ll be prompted to login via Bolt’s Login Modal. Behind the scenes, Bolt integrates with your store to identify, sign in, or register new shopper accounts.
 Account Login with the Bolt One Time Passcode Login modal.
Account Login with the Bolt One Time Passcode Login modal.
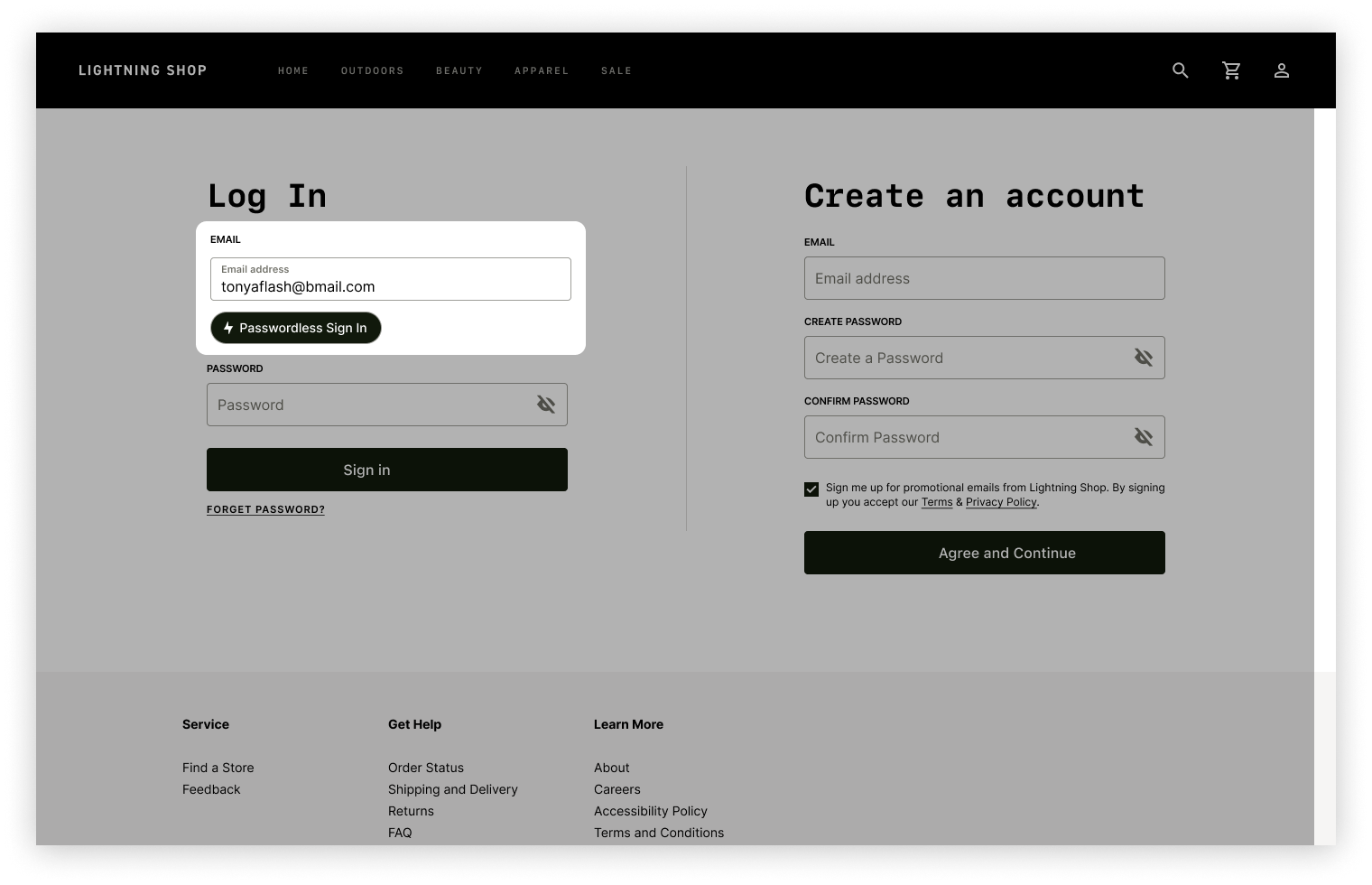
When a shopper has not yet created a Bolt account, they have the option to use Bolt’s passwordless sign in / registration button. Behind the scenes, Bolt integrates with your store to identify, sign in, or register new shopper accounts.
 Account Signup with the Bolt Passwordless Login Button.
Account Signup with the Bolt Passwordless Login Button.
Checkout Page
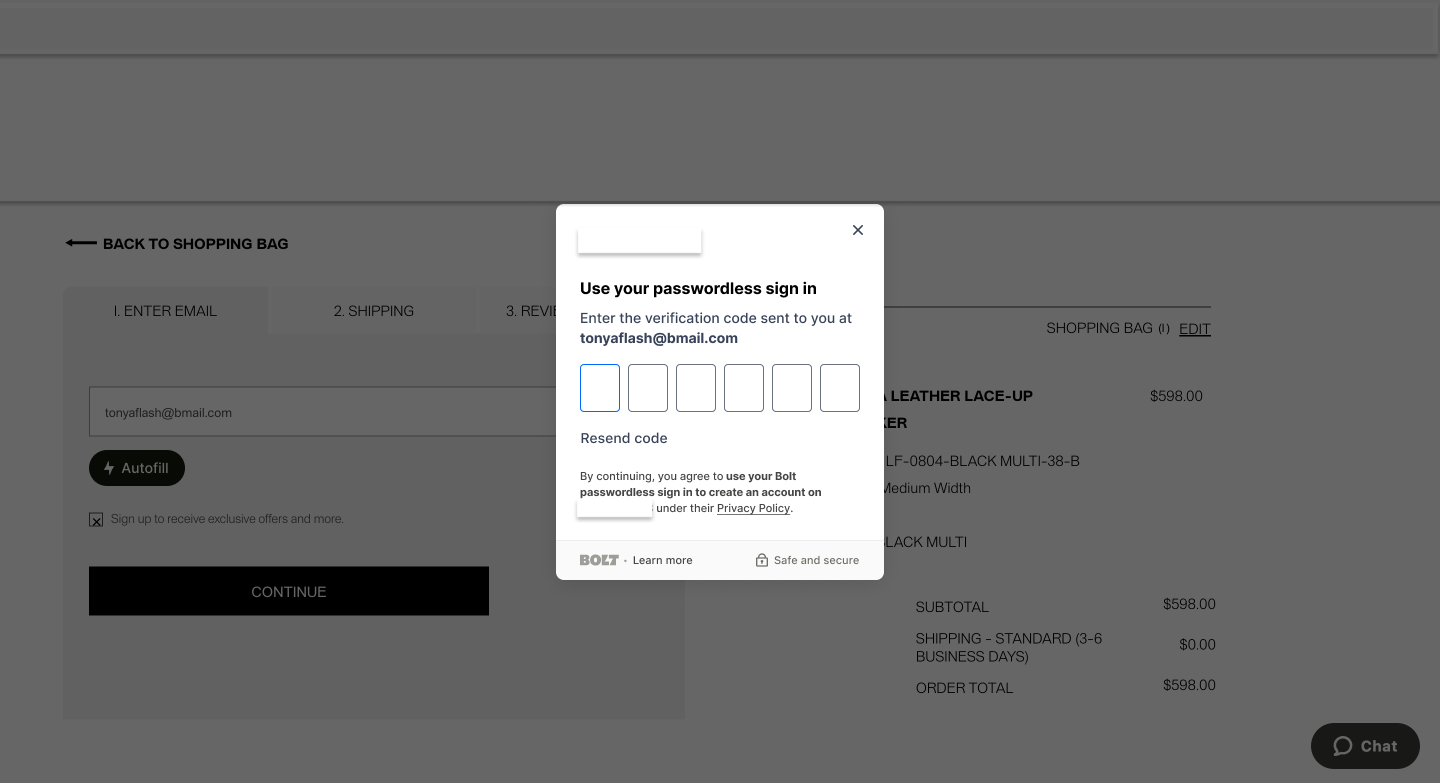
Shoppers are eligible for Bolt’s one-click checkout experience if they already have a Bolt Account that includes their payment and address information. When shoppers initiate checkout, they will see their payment and address data pre-filled in checkout.
 Checkout Login with the Bolt One Time Passcode Login modal.
Checkout Login with the Bolt One Time Passcode Login modal.
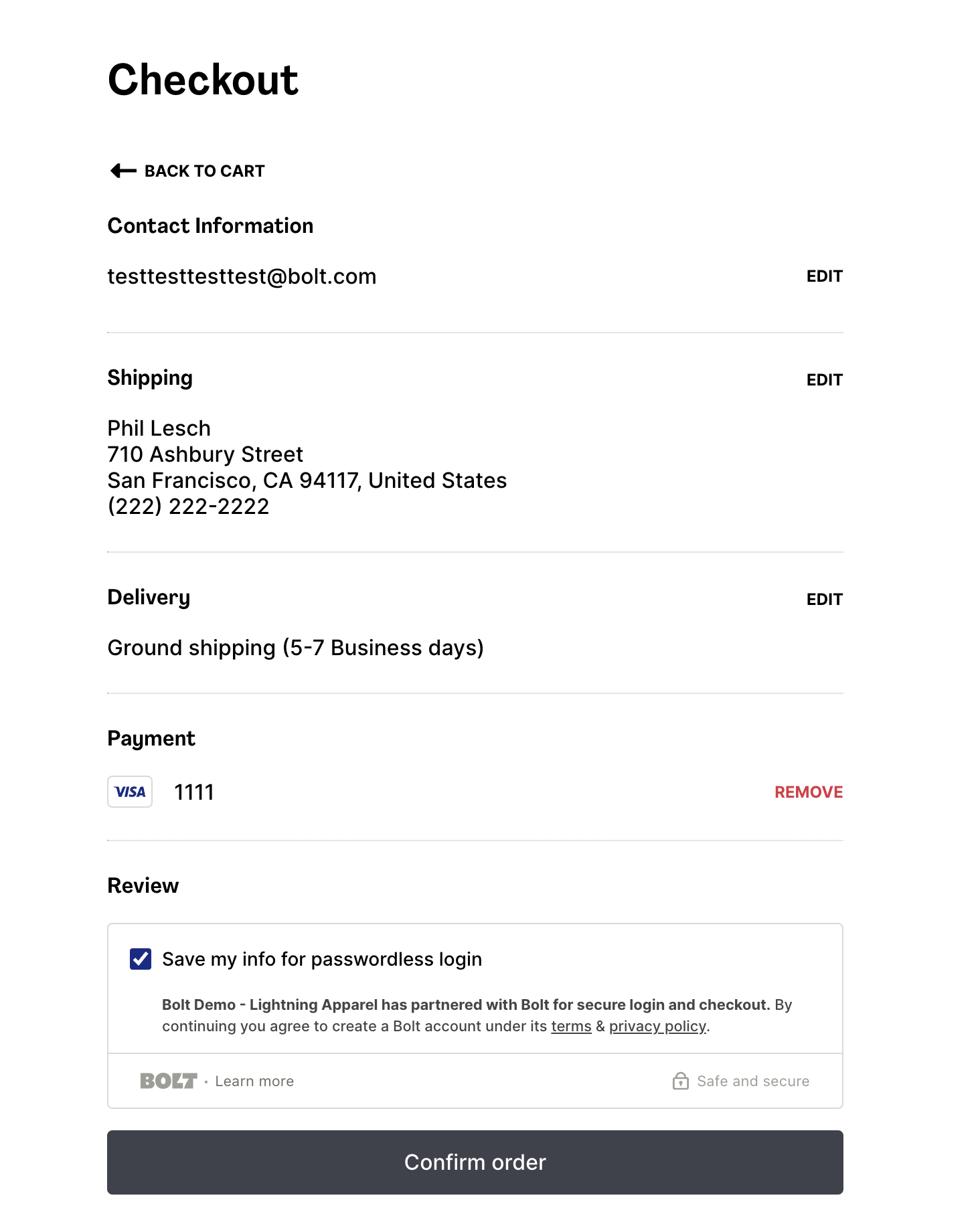
When a shopper has not yet created a Bolt account, they’ll proceed through the standard checkout flow of your store. After entering their payment information, shoppers are able to choose whether they would like to save their information and create a Bolt account for faster future purchases.
 Checkout Account Creation with the Bolt Create Account widget.
Checkout Account Creation with the Bolt Create Account widget.
