To connect Checkout Everywhere with Shopify, you’ll need to create an app specifically for Bolt in Shopify. The instructions below will walk you through that process, as well as filling in the required information in your Bolt Merchant Dashboard.
Before You Start
This guide assumes you have already signed up for Checkout Everywhere, Bolt Checkout, or Bolt Ignite via our onboarding form. If you have not, please follow the instructions here or go straight to the form.
Step 1: Create App in Shopify
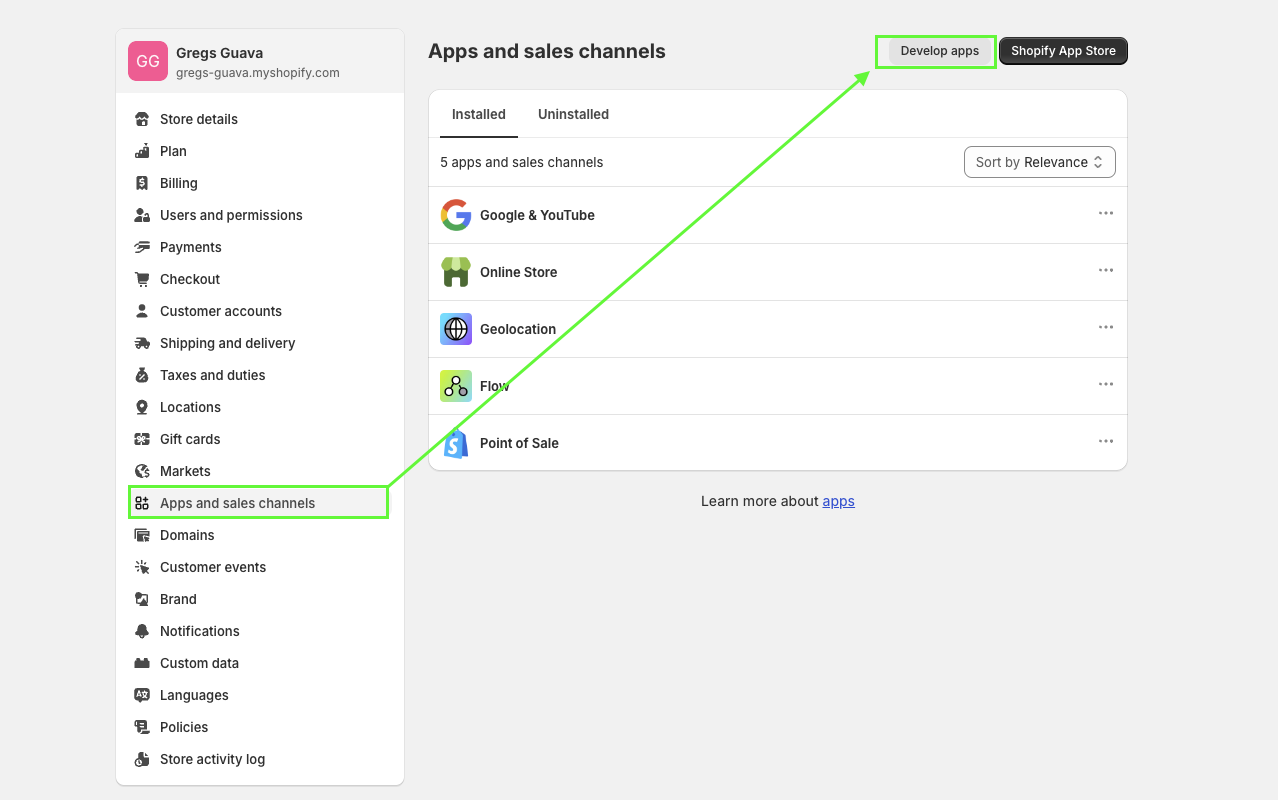
- Go to Apps in Shopify.
- Click on Develop apps.

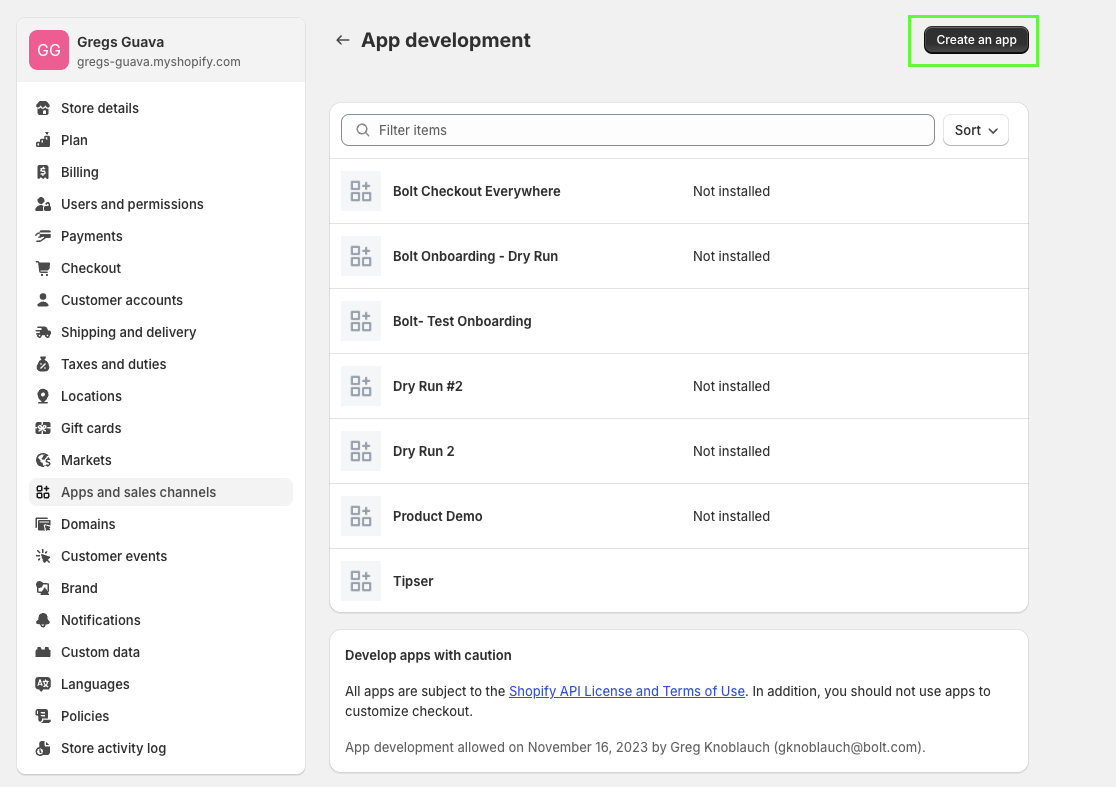
- Click on Create an app.

- Name the app and click Create app. Your app developer will receive an email including some information for developers from Shopify. This is not important for the integration, as the receiver should be the shop owner.
- Click on Configure Admin API scopes.
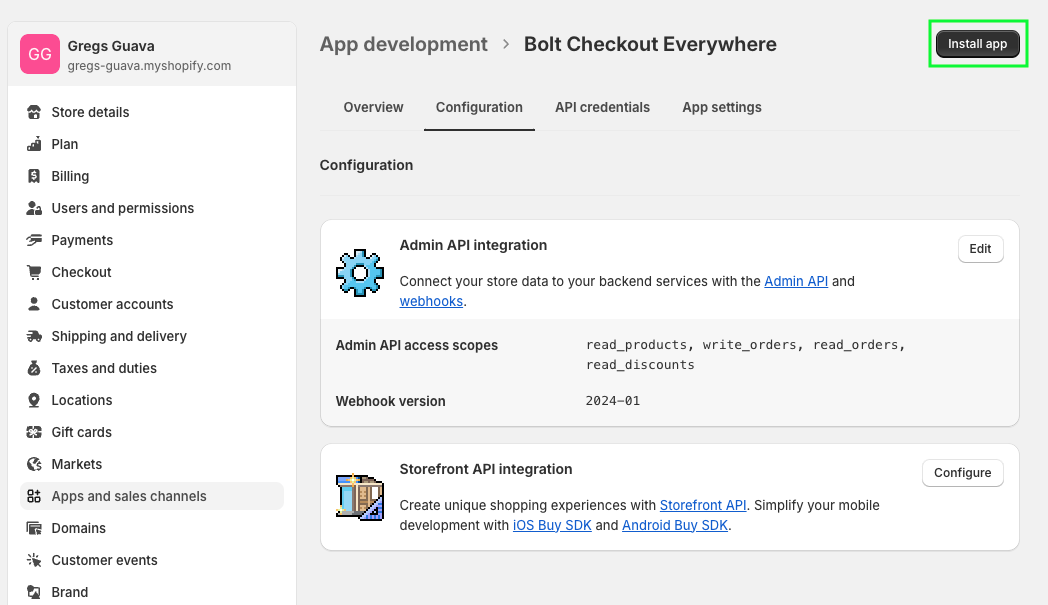
- From all scopes search for Orders and Products and give access as in the image below:
- Read and Write access for orders
- Read access for products

- Save the changes and install the app.

- Confirm the installation.
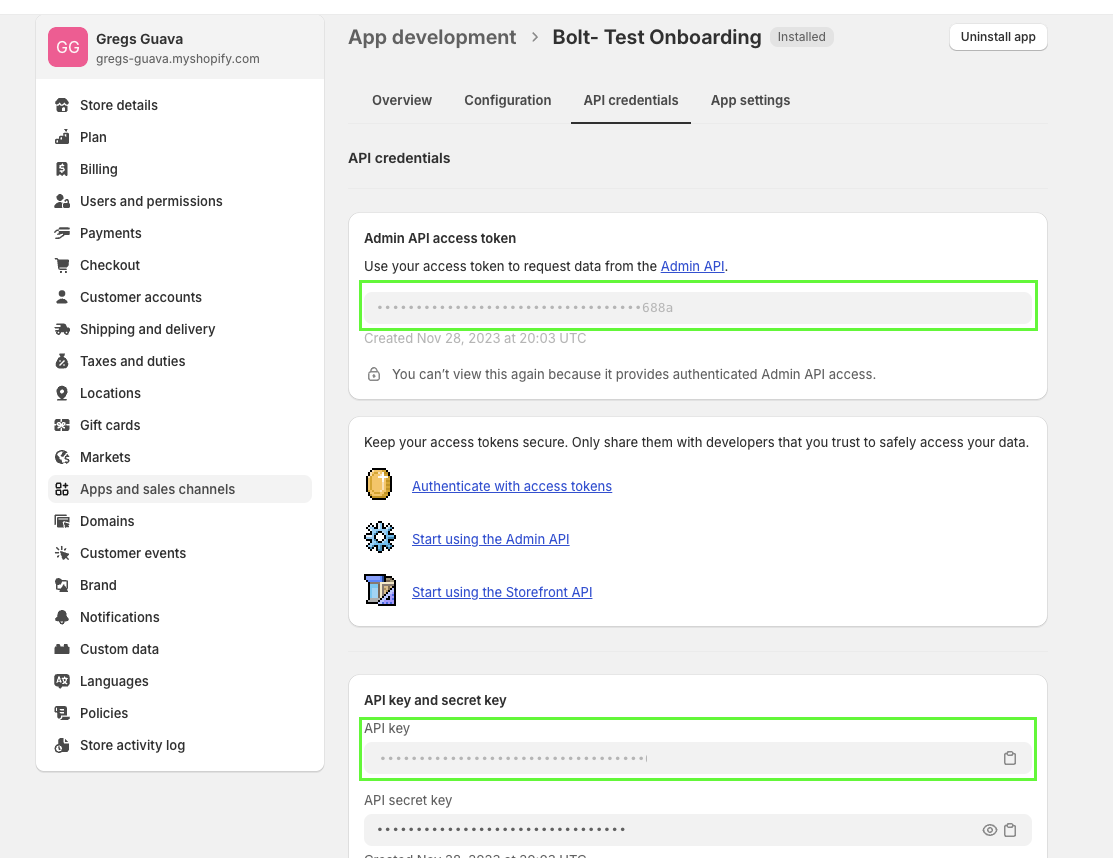
- Reveal Password. You should see the API Admin Token beginning with
shpat_*. Save it and send it securely to Bolt along with the API key (user name). You can use the clipboard icon to easily copy credentials.
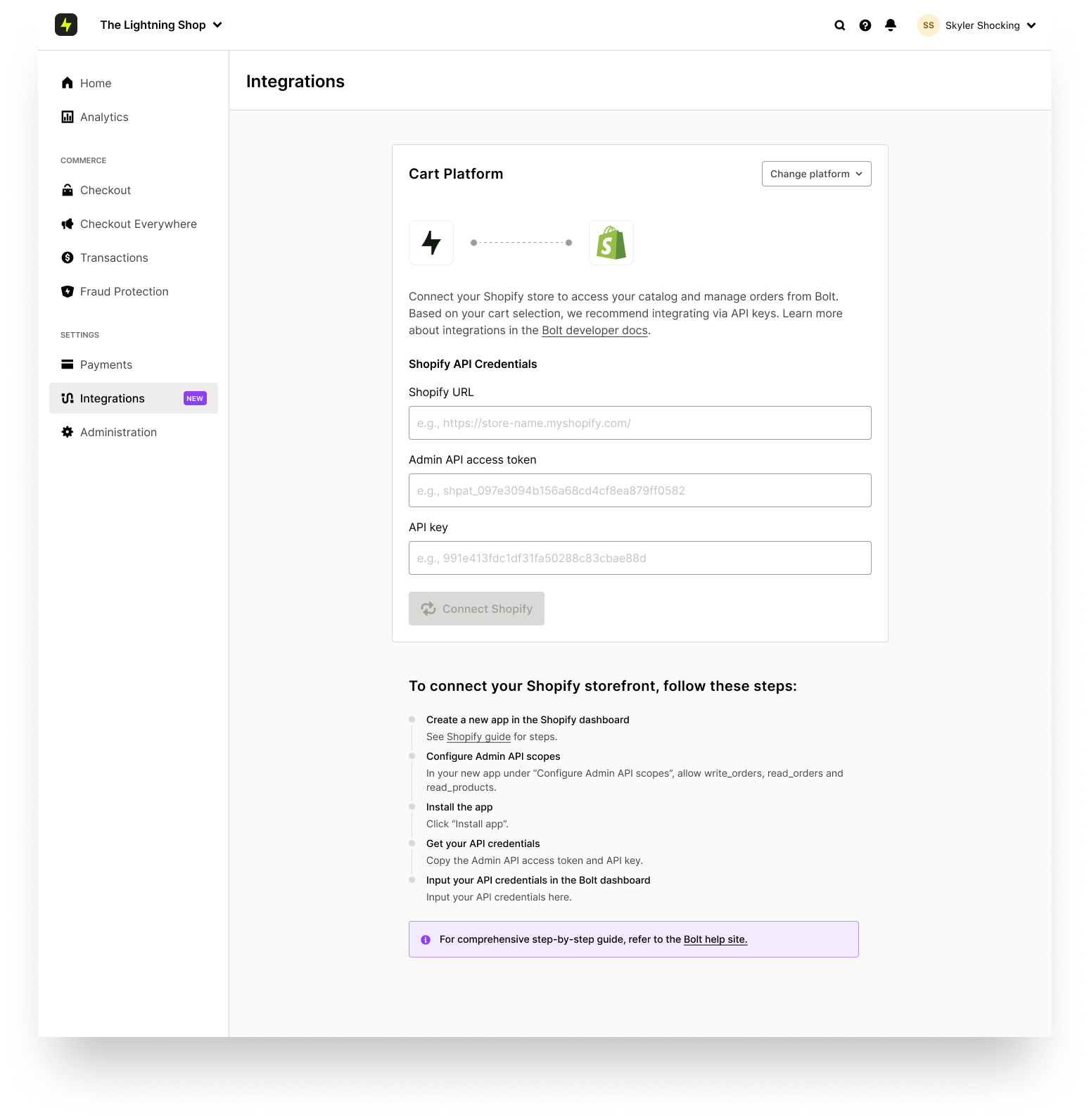
Step 2: Fill Shopify Information in Bolt Merchant Dashboard
- Go to the Bolt Merchant Dashboard. Go to Integrations and select Shopify.
- Enter your store’s URL, the Admin API access token, and API key for the app you created.
- Click Connect Adobe Commerce. You will see your product catalog count increase as the stores successfully connect.

Step 3: Set Up Payment Processor
If you already have Bolt Checkout, Accounts, or Ignite set up, you can skip this step! If you’re new, follow the instructions in our Payment Processor articles to set up your specific payment processor.
Step 4: Configure Your Checkout
If you already have Bolt Checkout, Accounts, or Ignite set up, you can skip this step! If you’re new, follow the instructions listed below to configure your checkout:
- Enter store and support information.
- Add store logo.
- Other checkout settings as found in your dashboard.
Step 5: Create your Checkout Links
Go to the dashboard and follow the instructions found in our Create Checkout Links article to start using Checkout Everywhere.